サイドバーの表示内容をカテゴリー毎に変えたいということはないでしょか?
例えば様々なカテゴリーを持つブログやサイトを運用している場合、サイドバーに表示されるメニューをカテゴリーごとに変えて表示したいといった場合があります。
当サイトを例にとれば、WordPress関連の記事の場合はWordPressに関するメニュー、資産運用に関する記事の場合は資産運用に関するメニューを表示させたいといった具合です。
人気記事などもやはりカテゴリーごとに分けて表示したいものです。
当サイトでも、その記事が属するカテゴリーごとにその記事のサイドバーのメニューや人気記事を変えて表示させています。
そこで、ここでは、WordPressのサイドバーをプラグインを使ってカテゴリーごとに変えるカスタマイズ方法について解説したいと思います。
WordPressのサイドバーをプラグインを使ってカテゴリーごとに変えるカスタマイズ
当サイトでは、WordPressテーマにTHE THORを使っていますが、記事が属するカテゴリーごとにその記事のサイドバーのメニューを変えて表示するようにしています。

カテゴリーごとにサイドバーのメニューを変えるには以下の手順を踏みます。
尚、どのプラグインもWordPressテーマとの相性があります。
お使いのWordPressテーマによっては、プラグインとの相性が悪く思うように動作しないかもしれません。この場合はテーマの提供元に確認するなりして下さい。
プラグイン「Widget Logic」をインストール
まずは、Widget Logicというプラグインをインストールします。
Widget Logicは、ウィジェットに条件分岐タグを指定できるWordPressプラグインです。
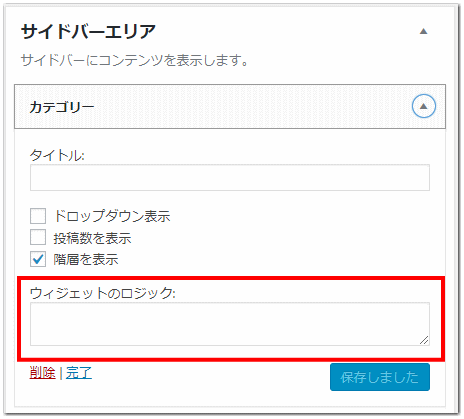
インストールすると下図のようにウィジェット毎に「ウィジェットのロジック」という項目が追加され、表示条件を指定できるようになります。

例えば、サイドバーエリアには、カテゴリーを表示させることが多いと思いますが、「ウィジェットのロジック」を使えば、条件指定で特定のページで、カテゴリーを表示させる、させないといったことが可能になります。
当サイトでは、この機能を使って、THE THORで目次を追従サイドバーに表示するカスタマイズにおいて、スマホでは目次を表示させないという条件指定で使っています。
条件文の指定
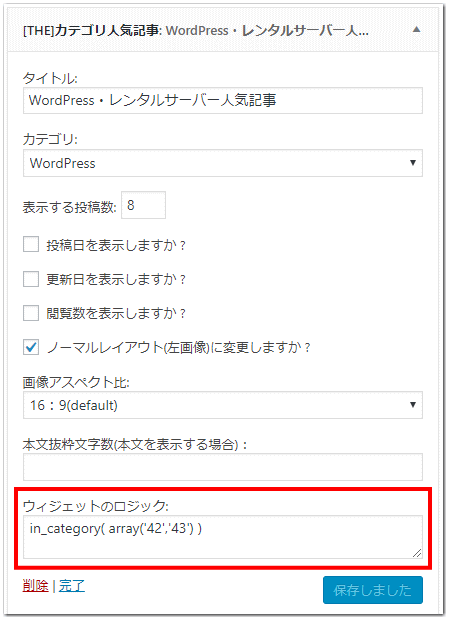
例えば、カテゴリー「WordPressテーマ」の記事においてのみ、サードバーに「WordPress・レンタルサーバーの人気記事」を表示させたいとします。
当サイトを例にとって説明すると、当サイトでは、ウィジェットのロジックの条件文に「in_category( array(’42’,’43’) )」と入力しています。

これは、「42と43のカテゴリーに属する記事」という条件指定なので、このカテゴリーに属する記事において、「WordPress・レンタルサーバー」のカテゴリーの人気記事が表示されます。
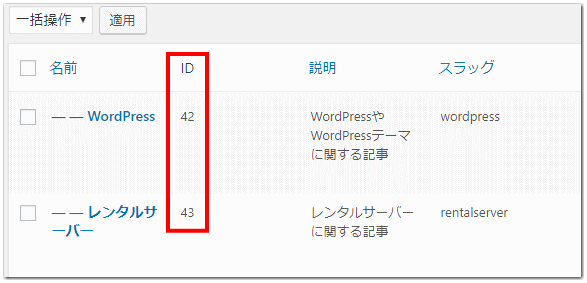
42、43という数字は、カテゴリーのID番号で、カテゴリーページで確認できます。
同じように記事についてもID番号がありますので必要に応じてのID番号で条件指定ができます。

特定の記事であれば、「is_single('投稿記事ID')」
記事が複数あれば、「is_single( array('投稿記事ID','投稿記事ID') )」
特定の固定ページであれば、「is_page('投稿記事ID')」
特定のカテゴリーであれば、「is_category('カテゴリーID')」
カテゴリーが複数あれば、「is_category( array('カテゴリーID','カテゴリーID') )」
そして、カテゴリーに属する記事と指定したい場合は、「is」の部分が「in」になり、前に「!」をつけると「以外」という条件に変わります。
<例>
「!is_single('投稿記事ID')」(投稿記事以外)
「!is_mobile()」(モバイル以外)
タグやTOPページといった条件指定もできますし、&&(and条件)や ||(or条件)で繋げば、このカテゴリーに属する記事であっても、ある特定の記事には表示させないといった条件指定が可能になります。
これらの条件文を指定することで、特定のカテゴリーやカテゴリーに属する記事のサイドバーには、このメニューを表示する、しないといったことが可能になります。
結構、便利です。
但し、当サイトもそうですが、カテゴリーによっては、親子関係にしているものや、記事によっては、複数のカテゴリーに登録させたりしているものもありますので、完璧に理想的なメニューを表示させることが難しい部分もあります。
まとめ
WordPressのサイドバーをプラグインを使ってカテゴリーごとに変えるカスタマイズ方法について解説してきました。
WordPressにおいて、カテゴリーごとにサイドバーに表示する項目を変えるには、Widget Logicというプラグインをインストールし、ウィジェットで条件文を指定することで可能です。
このプラグインを使うと特定のカテゴリーやページだけで広告を表示することも可能です。
アフィリエイトの広告もそうです。
カテゴリーごとにサイドバーの表示項目を変更できるプラグインは他にもあるようですが、Widget Logicは簡単に条件指定ができ、柔軟性もあるので紹介しました。
当サイトでは、今のところテーマや他のプラグインと干渉して不具合を起こすといったことはありませんが、環境によっては不具合を起こす可能性もあると思います。
カスタマイズする場合は自己責任でお願いします。
尚、THE THORを使っている当サイトにおいては、他にもカスタマイズしている点がありますので興味のある方は下記ページを参照して下さい。
