無料のWordPressテーマの中では人気が高い「Cocoon(コクーン)」。
無料のテーマの中では、SEOに強いと言われていますが実際のところどうなのでしょうか。
ここでは、CocoonのSEO対策や用意されているSEO設定について解説しています。
SEOとは?
SEOとは、Googleなどの検索エンジンによる検索結果で、自分のWebサイトを上位に表示させるよう行う対策のことです。
例えば、狙ったキーワードが「Cocoon SEO対策」だったとした場合、検索エンジンで「Cocoon SEO対策」というワードで検索したときにCocoonのSEO対策について書いた自サイトの記事を検索結果の上位に表示させるように工夫する施策です。
SEO対策を施しGoogleに高い評価を得ることで検索結果の上位に表示させることができます。
Cocoonでは、
- WordPressの管理画面のCocoon設定 – SEO
- 投稿画面
- サイトの高速化
でSEO対策ができるようになっています。
CocoonのSEO対策(管理画面でのSEO設定)
参考:Cocoon
まずは、WordPressの管理画面の「Cocoon設定 – SEO」について解説します。
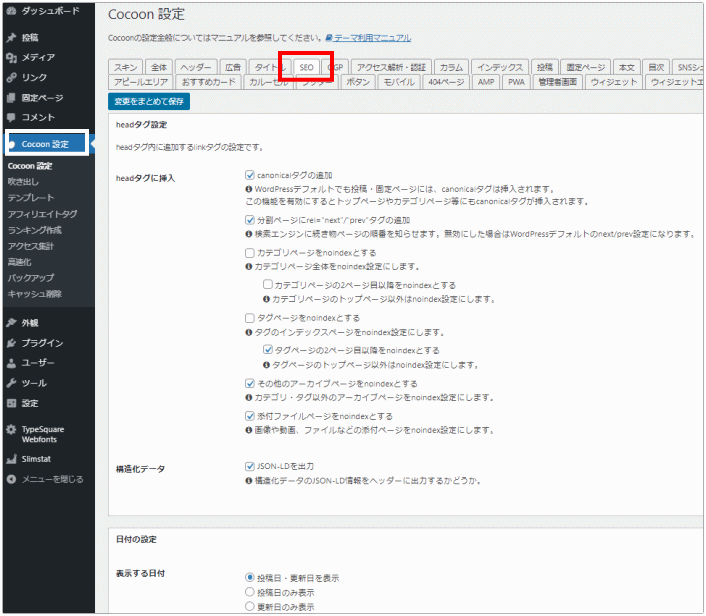
【Cocoon設定】の中の【SEO】を選択すると下の画面が表示されます。
ここでは、大きく「headタグ設定」と「日付の設定」についての設定ができます。

Cocoonのheadタグ設定では、主に、
- canonicalタグ
- rel=”next”/”prev”タグ
- カテゴリ・タグ・その他のアーカブページのnoindexタグ
- JSON-LD情報
について、
日付の設定では、
- 表示する日付
が設定できるようになっています。
一つ一つ解説していきます。
canonicalタグの追加
「canonicalタグ」とは、サイト内で評価される正規URLをGoogleの検索エンジンに認識させるタグのことです。
サイト運営をしているとどうしても似たようなコンテンツができてしまいます。
Googleは、このようなページを重複したページと見なし、評価が分散(下がる)されることがありますが、canonicalタグで、正規のURLはこれですよ、こちらのURLが重要ですよ、と指定することによって、重複ページと見なされて評価が分散されるリスクを回避することができます。
例えば、いいコンテンツを作っているのになかなか上位に表示されない、Googleに認識してもらえない、というようなときは、重複コンテンツを疑い、canonicalタグを利用することが有効になる場合があります。
滅多に使うことはありませんが、チェックをしておきましょう。
分割ページに「rel=”next”/”prev”タグ」の追加
「rel=”next”/”prev”タグ」とは、一つのコンテンツを複数ページに渡って作成している場合に、そのページ間の関係を Googleに認識させるために使うタグです。
構成する各ページに、「rel=”next”」と「rel=”prev”」 を指定することで、Googleなどの検索エンジンがページをより正確に認識することができるようになります。
そうすることで、検索エンジンは、複数ページの中でも最も関連性が高いページ(URL)を検索結果に表示し、ユーザーを誘導できるようになる可能性が高くなります。
チェックをしておきましょう。
カテゴリページやタグページ、その他のアーカイブページや添付ファイルをnoindexとする
「noindex」とは、その記事をインデックスしないようGoogleに指示するタグです。
noindexとしておくと、Googleにインデックスされなくなり、検索エンジンの結果に表示されなくなります。また、サイトを評価する上でも対象外のページとされます。
従って、主に重複した内容の多いページの一方や質の低いページなどに使われます。
また、アーカイブページ、例えば、カテゴリページやタグページ、記事を投稿した年月でまとめたページなども、Googleに優良なコンテンツとして認めてもらうことが難しく、逆にサイト全体の評価を下げてしまう可能性もあるとして、noindexにするという手法がとられます。
近年は、これらのページをnoindexする・しないで、サイト全体の評価は変わらないとする見解が目立ちますが、Cocoonは個人が選択できるようにnoindexにする項目を用意しています。
逆に、カテゴリページやタグページの1ページ目は、リンクが集中するページで、SEO的に活用できるページでもあります。
Cocoonでは、カテゴリページやタグページの1ページ目は投稿ページと同じように編集できますので、一つのコンテンツとして充実させることもできます。
個人的には、その他のアーカイブページや添付ファイルも含めてnoindexにはせず、カテゴリページやタグページの1ページ目を充実させるのがベターだと思います。
JSON-LDを出力
JSON-LDとは、コンピュータが読み取りやすい形式の構造化データです。
JSON-LDはHTMLファイルのどこに記述しても問題ありませんが、それをヘッダーに出力するかどうかを指定します。
検索エンジンも内容を把握しやすくなるため、SEO的にも有利になる可能性があります。
チェックしておくことをおすすめします。
表示する日付の設定
ホームページに投稿日や更新日を表示するかどうかの設定です。
SEO的なメリットとしては、日付は検索結果に表示される場合があるので、情報の鮮度をアピールしたい場合に効果的です。
おそらくGoogleの評価的にはあまり関係ないと思われます。
デフォルトのままでいいと思います。
CocoonのSEO対策(投稿ページでのSEO設定)
Cocoon設定で一通り設定したら、次は投稿ページでのSEO対策です。
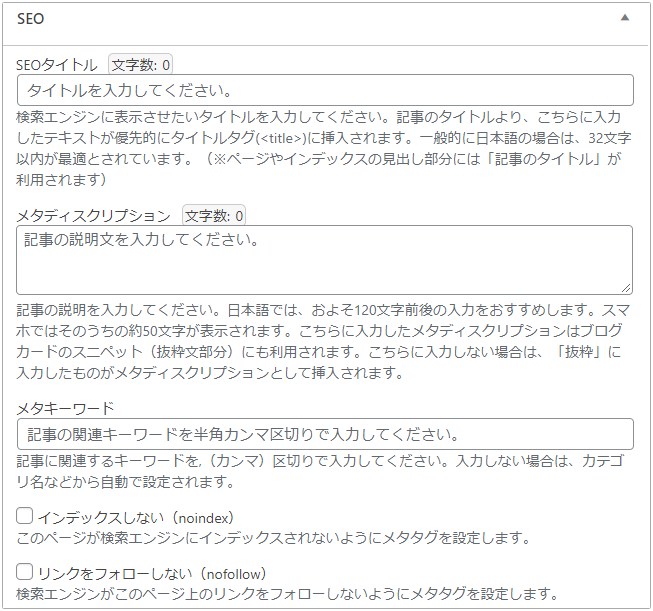
Cocoonの投稿ページには、記事を書く欄の下に
- SEOタイトル
- メタディスクリプション
- メタキーワード
- インデックスしない
- リンクをフォローしない
というSEOに関する設定項目があります。

一つ一つ解説していきます。
SEOタイトル
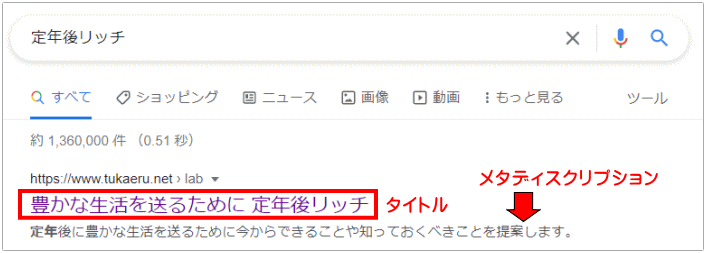
ここには、検索エンジンに表示させたいタイトルを入力します。
ここに入力したテキストが記事のタイトルに優先してタイトルタグ「<title>」に挿入され、Googleなどの検索エンジンの結果に表示されます。

そして、ページやインデックスの見出し部分には「記事のタイトル」が利用されます。
SEO的に非常に重要な部分なので、キーワードを考えて書きます。
一般的に日本語の場合は、32文字以内が最適とされています。
メタディスクリプション
メタディスクリプション(meta description)とは、記事(コンテンツ)の内容を簡潔にまとめたテキストで、基本的にGoogleの検索結果において、タイトルの下に表示されユーザーの誘導に影響を与えます(そうでない場合もあります)。
meta descriptionタグが定義されていないページは、Googleはその記事の文中から検索ワードを含めた適切であろう文章をピックアップして表示されますので、サイトの管理者が意図しない文章が表示されることもありえます。
meta descriptionに、人の目をひく文章でキーワード(検索ワード)を含めた簡潔な文章を書くことでクリック率を高めることができます。
文字数は、120文字ほど。但し、スマホでは、60~80文字しか表示されないため、文章の始めの方に要点を書くのがコツです。
メタキーワード
メタキーワード(meta keywords)とは、検索されたいキーワードを検索エンジンに示す事ができるメタタグの一つですが現在は使用されていないと考えられています。
入力しなくても問題はありませんが、気になる方は、検索されたいキーワードを書いておくといいと思います。半角のカンマで区切って複数のキーワードが設定できます。
インデックスしない
「indexしない:noindex」とは、この記事をGoogleなどの検索エンジンにindexさせたくない(googleに認識させたくない)時にチェックします。
記事の質が悪い時や重複した同じような記事がある場合に、サイトの評価を下げないためにnoindexを使用します。
リンクをフォローしない
リンクをフォローしない(nofollow)とは、検索エンジンがこのページからのリンクをフォローしないようにする設定です。
nofollowにすると、WEB上のリンクの繋がりから除外され、ページランクもアンカーテキストもリンク先のページに渡さないとされています。
例えば、信頼できないサイトや有料リンク、または保証したくないサイトへリンクするときにnofollowを使うのが有効と考えられています。
個人的には、チェックを外し、個別で設定するのがSEO的にはいいと思います。
ひと昔前までは、ページランクが流れてしまうとしてnofollowを推奨していた時期もありますが、現在は、適正な外部リンクであれば、逆にプラス評価されるとも考えられています。
CocoonのSEO対策(高速化設定)
ページの表示の速さは、Googleもサイトの評価の一つとして取り入れています。
そういう意味では、レンタルサーバー選びも重要ですが、WordPressも高速化できれば、尚、SEO対策として有利になります。
Cocoonでは、Cocoon設定の中に高速化に関する設定も用意しています。
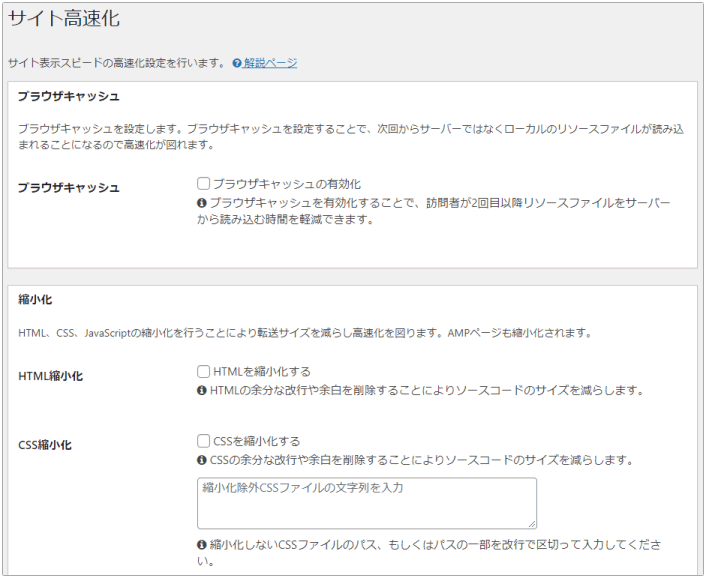
【Cocoon設定】の中の【高速化】を選択すると下の画面が表示されます。

一つ一つ解説していきます。
ブラウザキャッシュ
ブラウザキャッシュを設定すると、1回目はサーバーから読み込まれますが、次回からはサーバーからではなくローカルのリソースファイルが読み込まれることになり、高速化が図れます。
但し、そのページの記事を更新した場合、更新前のデータが表示されることもあるので、頻繁に更新する方は注意も必要です。
HTML・CSS・JavaScriptの縮小化
HTMLの余分な改行や余白を削除することでソースコードのサイズを減らし、その分、ページの高速表示が可能となります。
Lazy Load(遅延読み込み)設定
Lazy Loadとは、サイトの画像を遅延読み込み表示する設定です。
画像の読み込みを見えている範囲だけにして通信量を減らすことでページの表示の高速化を図ります。画像が多いサイトでは特に有効です。
WordPress5.5からLazy Loadが標準機能になりましたが、Cocoonでこの機能を有効化すると標準のLazy Loadではカバーしていないエリアの画像も遅延読み込みします。
Googleフォント
サイズが大きくなりがちなGoogleフォントを非同期読み込みしてページ表示を高速化します。
WEBフォント(β版)
サイズが大きくなりがちなアイコンフォントを非同期読み込みしてページ表示を高速化します。
まとめ
CocoonのSEO設定やSEO対策について解説してきました。
Cocoonでは、WordPressの管理画面の「Cocoon設定 – SEO」と「投稿画面」、「高速化」でSEOに関する設定ができるようになっていますが、カテゴリーページやタグページが投稿画面と同じように編集できる点もSEO対策の一つです。
無料のWordPressテーマで、これだけ設定できるものは他にはありません。
設定内容をよく理解して設定することでSEO効果を発揮できます。
尚、デザインやSEO面をもっと強化したい場合は、有料のWordPressテーマがおすすめです。
ちなみにこのサイトは、THE THORという有料のWordPressテーマを使用しています。
ヘッダーの設定の仕方をはじめ様々なカスタマイスの仕方もまとめていますので当サイトのようなサイトでよければすぐに作ることができます。
THE THORのSEO対策の実力は、Googleで「Cocoon SEO対策」や「Cocoon SEO設定」で検索してみると確認できると思います。