当サイトは、WordPressテーマ「THE THOR」を使用しています。
ここでは、WordPressテーマ、THE THOR(ザ・トール)の画像やカラーの設定・変更について解説しています。
尚、当サイトも随時メンテネンスしていますので、紹介している画像は、現在のものと違う場合があります。ご了承下さい。
THE THORの画像の設定
THE・THORでは、画像やカラーに関する設定・変更は、全てWordPress管理画面の「外観」-「カスタマイズ」に遷移して行います。
以降は「カスタマイズ」内にあるメニューを前提に解説していきます。
サイトアイコン(ファビコン)画像を設定
サイトアイコンは、Web独自のアイコンのことで、
- ブラウザーのタブや
- ブックマークバー
- スマホのホーム画面
などで表示されます。ファビコン(favicon)とも言われます。
設定しなくても支障はありませんがサイトに個性を出すためにも設定しておきたいものです。
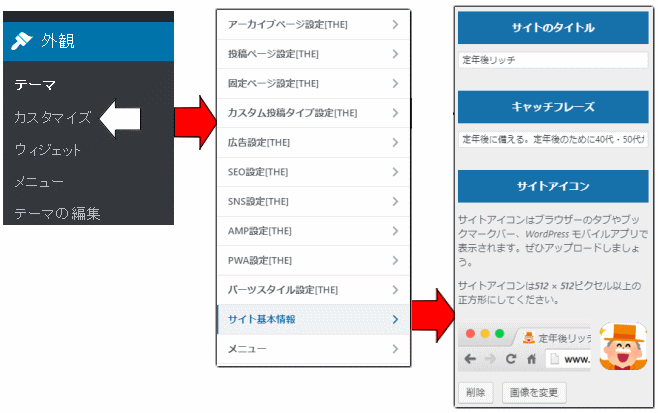
![]()
サイトアイコンは、
「サイト基本情報」の「サイトアイコン」で設定します。

サイトアイコンのサイズは、512×512ピクセル以上の正方形が推奨されています。
IE10以下のブラウザは、.icoしか認識してくれないようですが、現在は殆どがIE11やMicrosoft Edge、Chrome、Safariだったりしますので、pngなどの画像で問題ありません。
サイトアイコンを変更した場合、なかなか変わらないことがあります。
この場合は、PC、スマホともブラウザのキャッシュをクリアしてみて下さい。
ヘッダーに表示する文字またはサイトロゴ画像の設定
ヘッダーには、文字(タイトル)または、サイトロゴ画像を表示させることができます。

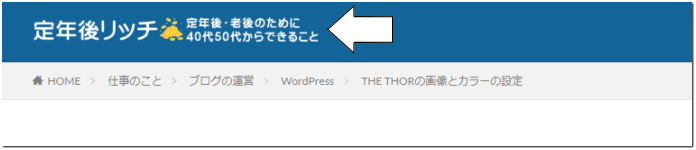
文字を表示させる場合
文字を設定する場合は、WordPress管理画面の設定(一般設定)のサイトタイトルが表示されますので、改めて表示させる文字を設定する必要はありません。
「共通エリア設定」-「ヘッダーエリア設定」の「ヘッダー設定」で「ヘッダーのテキストカラー」と「ヘッダーの背景色」を設定すればOKです。
サイトロゴ画像を表示させる場合
サイトロゴ画像を設定する場合は、「基本設定」-「サイトロゴ設定」の「ロゴ画像の設定」で画像をアップロードさせる必要があります。
背景色は、「共通エリア設定」-「ヘッダーエリア設定」の「ヘッダー設定」で「ヘッダーの背景色」を設定すればOKです。
ヘッダー部分にサイトロゴ画像を表示する場合は、そのサイズに注意して設定する必要があります。その手順は以下で詳しく解説していますのでそちらを参照して頂ければと思います。
トップページを固定ページにした場合はタイトルとh1タグの整合性に注意
ちょっと細かい話になりますが、SEO的に注意すべき重要な点があります。
トップページの表示を「最近の投稿」としている場合、
WordPressの「設定」-「一般」の「サイトのタイトル」に記載(設定)した文字が、トップページのタイトルと<h1>タグにセットされます。
従って、トップページの表示を「最近の投稿」としている場合は、サイトのタイトルと<h1>タグは同じになり、整合性がとれます。
しかし、トップページの表示を「固定ページ」としている場合は、
サイトタイトルには、固定ページのタイトルが設定され、<h1>タグには「設定」-「一般」の「サイトのタイトル」に設定した文字が設定されますので必ずしも同じになりません。
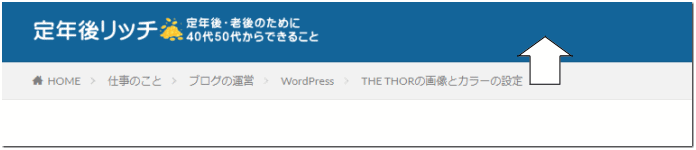
例えば、当サイトでは、
- トップページを「固定ページ」表示とし、「設定」-「一般」のサイトのタイトルを「定年後リッチ」に、
- そして、トップページのタイトルを「定年後・老後の生活を豊かにするために今からできること」
としています。
このままでは、トップページのタイトルが、「定年後・老後の生活を豊かにするために・・・」なのに、<h1>が「定年後リッチ」と設定されるという訳です。
そして、ヘッダーにサイトロゴ画像を設定した場合は、そのサイトロゴ画像が<h1>として扱われ、その画像のalt属性にサイトのタイトル「定年後リッチ」セットされます。
これでは、トップページのSEO対策としてのワードが分散してしまいますので、このサイトでは、<h1>には、固定ページのタイトルがセットされるように自分でカスタマイズしています。
ちょっと面倒ですがトップページの検索結果の順位に影響を与えますので重要な部分です。
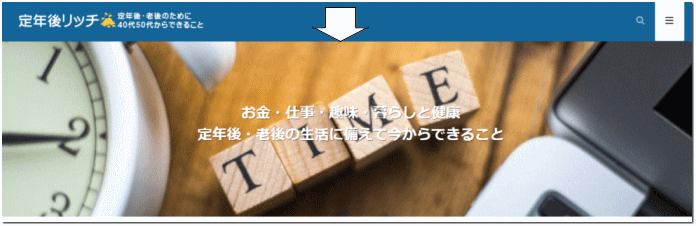
トップページに画像(メインビジュアル)を表示
トップページに静止画像(メインビジュアル)を表示する場合は、
「TOPページ設定」-「メインビジュアル設定」の「静止画時の設定」で画像を登録します。
同じ箇所でスライドシューの設定も可能です。

トップページに関する設定の詳細は、下の記事で解説しています。
アイキャッチ画像の設定・変更
アイキャッチ画像は、投稿記事のトップの位置に表示されたり、カテゴリーやタグの記事一覧で記事ごとに表示されたりと記事の顔になる重要な画像です。

投稿記事のトップの位置にアイキャッチ画像を表示する設定
投稿記事のトップの位置にアイキャッチ画像を表示するか否かの設定は、
「投稿ページ設定」-「スタイル設定」の「ページタイトルデザイン設定」で行います。
デフォルトでは表示されるようになっています。
バイラル風(投稿記事のみで有効)を選択した場合は、画像のマスクを選択できます。
また、投稿記事のアイキャッチ画像には、必要に応じて、「投稿日」「更新日」「閲覧数」「コメント数」などを表示させることもできます。
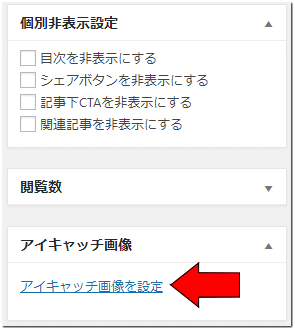
そして、実際に投稿記事で表示させるアイキャッチ画像は、記事投稿画面の右下にある「アイキャッチ画像を設定」から選べます。

ここでアイキャッチ画像を設定しない場合は、投稿ページ(記事のページ)には、画像が表示されず、アーカイブページ(カテゴリーページやタグページなど)では、予め用意されたnoimage画像が表示されます。

このnoimage画像を変更する場合は、
「基本設定」-「アイキャッチ画像の設定」の「NO IMAGE画像の設定」で変更します。
THE THORの色(カラー)の設定
ヘッダーカラー
ヘッダーカラーの設定は、
「ヘッダーに表示する文字またはサイトロゴ画像の設定」でも説明しましたが、
「共通エリア設定」-「ヘッダーエリア設定」の「ヘッダーの背景色を指定」で行います。

テーマカラー
テーマカラーとはテーマの基本となるカラーです。
カテゴリー部分などの色が指定できます。
「基本設定」-「基本スタイル設定」の「テーマカラーを指定」で設定します。

サイドカラム・メインカラム・フッターエリア・メニューパネルのウィジェット見出しのカラー
ウィジェットとは、WordPressのサイトやブログで、固定の位置に特定の機能を表示するパーツのようなものです。
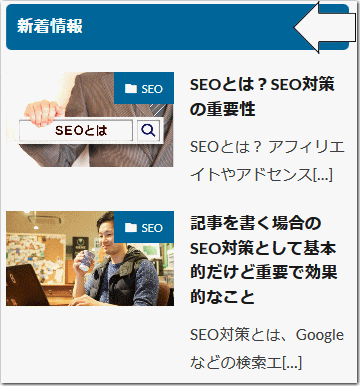
サイドカラムのに設定するウィジェットの見出しのカラーは、
例えば、新着情報というウィジェットの見出しのカラーは、「共通エリア設定」-「サイドカラムエリア設定」の「ウィジェット見出しの色を指定」で設定します。

- メインカラムにウィジェットを設置する場合のウィジェット見出しのカラーは、
「共通エリア設定」-「メインカラムエリア設定」の「ウィジェット見出しの色を指定」で - フッターエリアにウィジェットを設置する場合のウィジェット見出しのカラーは、
「共通エリア設定」-「フッターエリア設定」の「ウィジェット見出しの色を指定」で - メニューパネルにウィジェットを設置する場合のウィジェット見出しのカラーは、
「共通エリア設定」-「ヘッダーエリア設定」の「ウィジェット見出しの色を指定」で
それぞれ設定します。
投稿内テキストリンクのカラー
テキストリンクのカラーとは、リンクURLを貼った文字の色のことです。
通常の文字と色を変えることでテキストリンクであることを分かります。
投稿内テキストリンクのカラーは、
「基本設定」-「基本スタイル設定」の「投稿内テキストリンク色を指定」で設定します。
背景のカラー・画像
背景のカラーや画像は、
「基本設定」-「基本スタイル設定」の「全体の背景色を指定」または「全体の背景画像を登録」で設定します。
共通ボタンカラー
共通ボタンカラーは、
「パーツスタイル設定」-「共通ボタン設定(全ページ用)」の「共通ボタン設定」で指定。
記事投稿ページで下のようなボタンを設置したい場合などにボタンの色を指定。
プライマリボタン、セカンダリボタン、ノーマルボタンの3種類がありますが、それぞれの背景と文字の色設定が可能です。

ボタンカラー
ボタンカラーは、
「基本設定」-「タグ管理設定」の「ボタンカラー設定」で指定します。
サイト内リンクボタンとサイト外リンクボタンの色指定が可能です。
ボタンはランキングなどでも使用されていますので、これらの色を変更する場合もボタンカラー設定を使います。

テーブルのカラー
記事の中で使うテーブルのカラーを設定する場合は、
「パーツスタイル設定」-「テーブル設定」の「テーブルデザイン設定」で指定します。
テーブルの背景色、文字色、線色、TH背景色、TD背景色、TD背景色(偶数列)などの設定が可能です。ランキングにもテーブルは使用されていますので、これらの色を変更する場合もテーブルデザイン設定を使います。

尚、投稿画面でテーブルを設定したのちに表のプロパティやセルのプロパティを利用して背景色や線の色などを変更することも可能です。
| 背景色変更 | |
| 背景色変更 | 線の色変更 |
見出しのデザインとカラー
見出しとは、記事中の見出し(文字や背景、線の色やデザイン)のことです。
記事の中の見出しのカラー・デザインは、
「パーツスタイル設定」-「見出し設定(個別ページ用)」の「見出しデザイン設定」で、h2見出しからh5見出しまでお好みのものに設定できます。

ちなみに当サイトではカスタマイズをしてh2とh3見出しの横幅を少し拡張させています。
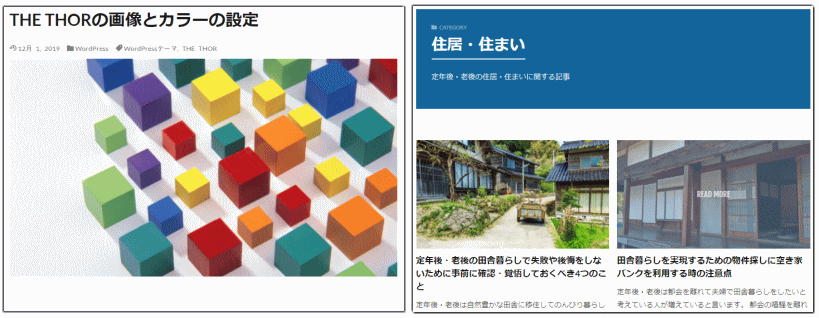
カテゴリーのイメージカラー
カテゴリーごとのイメージカラーは、WordPressメニューの「カテゴリー」から該当のカテゴリーを選び、「イメージカラー」を指定します。

THE THORでは、下図のように色分けされます。

THE THORの画像やカラーの設定まとめ
以上、THE THORの画像やカラーの設定・変更について解説してきました。
ホームページの見た目の良し悪し(デザイン)は、画像とカラーのバランスによるところが大きいと言われています。
この画像とカラーを一つ一つ詰めていくことで、ホームページのデザインを向上させるとともにオリジナリティを深めたホームページを作成することができます。
尚、その他のTHE THORの設定・カスタマイズやTHE THORの特徴については以下でまとめていますので、必要に応じて参考にして頂ければと思います。