現在、当サイトでは、WordPressテーマに「THE THOR(ザ・トール)」を使用しています。
THE THORは標準で多くの機能を搭載している分、設定項目が多く、使いこなせるようになるまで少し時間がかかります。
また、ある程度、THE THORの標準の使い方がわかるようになると、今度は、標準の設定では少し物足りなかったり不満だったりする部分が見えてくるようになります。
ここでは、THE THORをインストールしてから行う主な初期設定のカスタマイズや、標準では少し物足りなかったり不満だったりする部分を自分でカスタマイズする方法をまとめています。
THE THORのカスタマイズ:初期設定編
THE THORをインストールして最初に行うべきカスタマイズ
THE THORの親テーマ、子テーマをインストールして子テーマを有効化した後に最初に行うべきカスタマイズを解説しています。
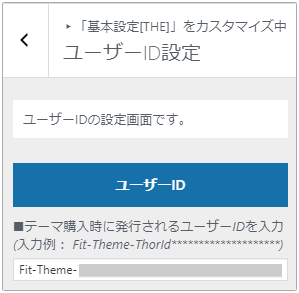
例えば、ユーザーIDは、最初にカスタマイズ画面で設定しなければTHE THORのバージョンアップ情報を受け取ることができません。
忘れずに必ず設定するようにしましょう。

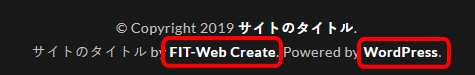
また、フッターエリアもデフォルトのままだとFITとWordPressへのリンクが貼られています。

各ページ全てからFITとWordPressへ発リンクされますのでSEO対策の面からも非表示にします。
以下で、ユーザーIDの設定の仕方やフッター部分の発リンクの削除の仕方、また、SEO設定、サイトマップを表示させる設定などを解説しています。
THE THORのトップページのカスタマイズ
ホームページの顔ともいえるトップページ。

トップページから見える項目(設定できる部分)には、
- ヘッダーのサイトロゴ画像
- グローバルメニュー
- メニューパネル
- メインビジュアル
- お知らせ設定
- 流れるお知らせ
- カルーセルスライダー
- 中央エリア
- フッターエリア
などがあります。
下記では、これらのカスタマイズ設定の仕方を、このサイトを例にとって解説しています。
THE THORの画像とカラーのカスタマイズ
THE THORの、
- 画像(サイトアイコン・サイトロゴ・メインビジュアル・アイキャッチ画像など)や
- カラー(ヘッダーカラー・テーマカラー・ウィジェット見出し・テーブルカラー・ボタンカラー・カテゴリーのイメージカラーなど)
という切り口からそれぞれのカスタマイズ設定の仕方を解説しています。
トップページとともに画像とカラーを詰めていくことで、ホームページのデザインを確立させ、オリジナリティのあるホームページを作成していくことができます。
THE THORのメニューパネルのカスタマイズ
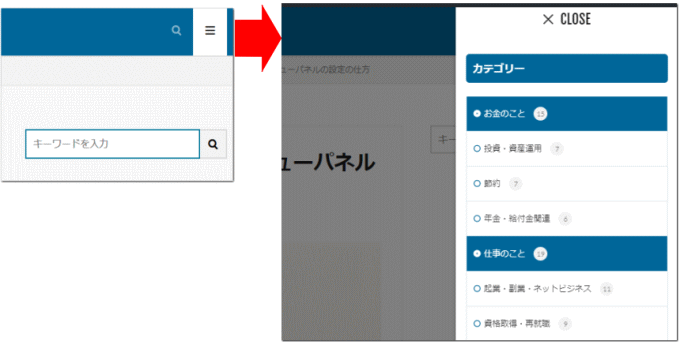
メニューパネルとは、ページ右上の3本の横線で構成されたハンバーガーメニューをクリックすると表示されるメニューのことです。

メニューパネルを表示する、しないは任意ですが、スマホなどでカテゴリーなどを表示させるとユーザーにとって利便性が高くなります。
メニューパネルには、任意のメニュー表示を設定させることができます。
以下のページでは、このメニューパネルのカスタマイズ設定の仕方を解説しています。
THE THORのSEO対策のカスタマイズ
今どきのWordPressテーマ(特に有料のテーマ)は、必要最小限のSEO対策を施しています。
THE THORは、特に独自のSEO対策としてカスタマイズ画面にSEO設定という項目を設け、ページの表示速度に関する様々な設定ができるようにしています。

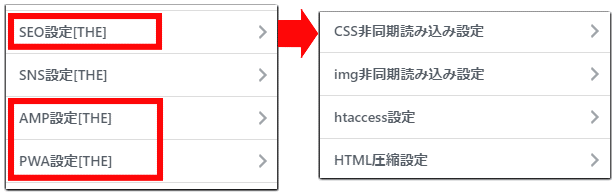
以下のページでは、
- CSSやimgの非同期読み込み設定
- htaccess設定
- HTML圧縮設定
- AMP設定やPWA設定
といったものの意味やその設定の仕方を解説するとともに、THE THORが搭載しているSEO対策機能を解説しています。
必須のカスタマイズ項目ではありませんが、設定次第でホームページの表示速度を高めたり、SEO対策に役立てることができます。
THE THORでランキングページを作成するカスタマイズ
THE THORにはランキングページ作成機能が標準搭載されています。
例えば、アフィリエイトなどで比較・ランキングサイトなどを作成する場合に活用できます。
以下では、THE THORでランキングページを作成する手順を解説しています。
THE THORのカスタマイズ:オリジナル編
当サイトでは、THE THORに標準で備わっているカスタマイズ設定では対応できないもの
- 文字のサイズを修正するカスタマイズ
- 追従サイドバーに該当ページの目次を表示するカスタマイズ
- カテゴリーやタグページなどのアーカイブページをnoindexにするカスタマイズ
- フレームをPCでは表示させてスマホでは表示させないようにカスタマイズ
- カテゴリーごとにサイドバーのメニューや人気記事を変えて表示させるカスタマイズ
- メインカラムの最大幅を変えるカスタマイズ
の6点のカスタマイズを行っています。
cssやphpに直接手を加えてカスタマイズしていますので必要に応じて参考にして下さい。
文字のサイズを修正するカスタマイズ
THE THORでは、「基本設定」-「基本スタイル設定」のスマホ全体とPC全体のフォントサイズを修正することができます。
しかし、この標準設定だけでは、カバーしていないバランス的に文字の大きさが気になる箇所が何箇所かあります。
例えば、
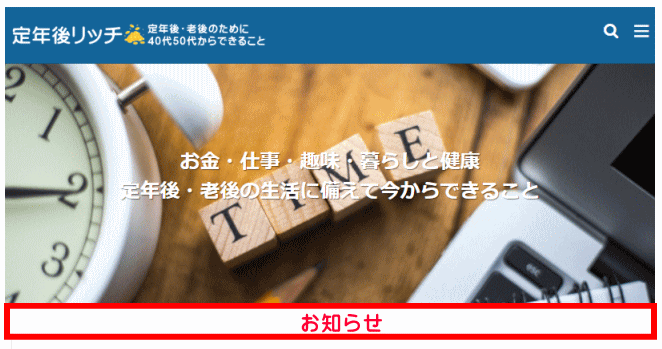
- TOPページのメインビジュアルに添えるタイトルの文字や
- カテゴリーやタグのページで表示される記事一覧の文字サイズ
などがそうです。
メインビジュアルに添えるタイトルの文字とは下図の白枠で囲まれた箇所のことです。

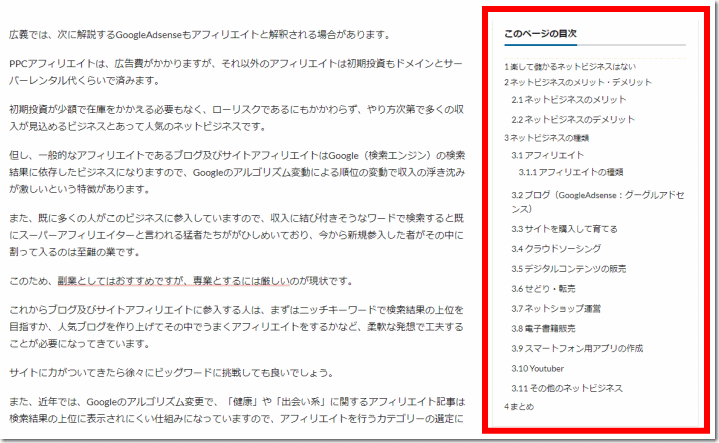
カテゴリーやタグのページで表示される記事一覧の文字とは下図の赤枠で囲まれた箇所のことです(特にスマホで見た時には文字が大きく感じます)。

文字数にもよりますし、個人の感性にもよりますが、このサイトの文字数の場合はデフォルトのままだとPCでは大きい、スマホでは小さいといった文字のサイズのバランスが悪いように感じましたのでそれぞれで少しサイズを変えました。
文字の大きさのカスタマイズは、THE THOR CHILD(子テーマ)の、style-user.cssにコードを追加することで可能ですのでテーマがバージョンアップしても有効です。
文字サイズのカスタマイズは以下で説明していますので必要に応じて参考にして下さい。
他のあらゆる文字も、以下の要領でザイズを変えることができます。
追従サイドバーに目次を設定するカスタマイズ
このページをパソコンやモバイル端末で見ると、サイドバーにこのページの目次が追従して表示されると思います。
THE THORでは、標準の機能で追従サイドバーに目次を表示させることはできませんが、簡単なカスタマイズで投稿記事の追従サイドバーに該当ページの目次を表示することができます。
記事によっては、5,000文字から1万文字といったものもありますし、画像を配置するとより縦長になりますので、目次を常に目に見える位置に配置すると親切かもしれません。

カスタマイズは、目次が表示されるプラグイン「Table of Contents Plus」をインストールし、追従サイドバーエリアへセット。
但し、このままではスマホでも表示されますので、ウィジェットに条件分岐タグを指定できるプラグイン「Widget Logic」をインストールし、スマホでは表示されないように条件指定。
そして、見栄えをよくするために子テーマのcssにコードを追加しています。
このカスタマイズもプラグインのインストールとTHE THOR CHILD(子テーマ)の、style-user.cssにコードを追加することで可能ですのでテーマがバージョンアップしても有効です。
但し、THE THORの追従サイドバーは、上のウィジェットと重なったり、動きがスムーズにいかなかったりといった不具合があるようです。
それでも構わない、というのであれば、目次を追従サイドバーに表示させるカスタマイズを以下で説明していますので参考にして頂ければと思います。
カテゴリーなどのアーカイブページをnoindexにするカスタマイズ
カテゴリーやタグページなどのアーカイブページは品質が低いページとしてnoindexにした方がSEO対策として有効とする見解があります。
そのため、WordPressテーマによっては、アーカイブページを任意でnoindexできるものもありますが、THE THORは全てindexされる仕様となっています。
SEO対策としてどちらが有効かという議論は他でやるとして、当サイトでは、スッキリ整理をする意味で、カテゴリ-の2ページ目以降とその他のアーカイブページの全てをnoindexすることに加えてTOPページから2ページ目以降もnoindexにしています。
尚、THE THORでは、カテゴリーページたタグページも投稿記事並みに編集が可能ですので、有効に活用できればSEO対策としてのパフォーマンスも高くなると考えられます。
THE THORでカテゴリーなどのアーカイブページをnoindexにするカスタマイズは以下で説明していますので必要に応じて参考にして下さい。
フレームをPCで表示させてスマホで表示させないカスタマイズ
THE THORは、TOPページや記事などにフレームを表示するか否かの設定ができますが、「表示する」と設定をした場合は、PC・スマホどちらの表示でもフレームが表示されます。
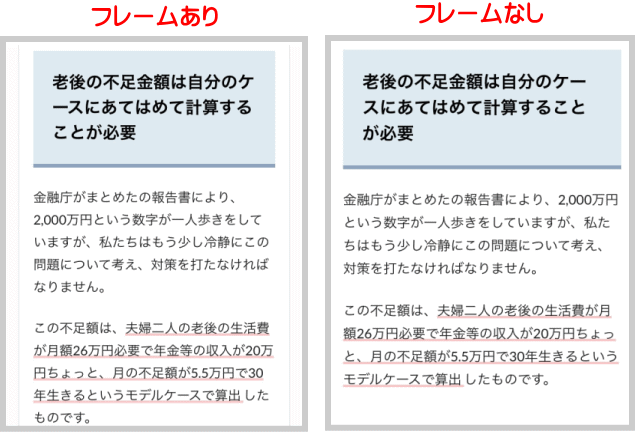
しかし、フレームありの設定をすると、スマホでの表示の場合、スマホ本体のフレームと被ってどうもしっくりきません。

フレームがあるとフレームの外側の余白が無駄な余白にも感じてしまいますし、逆にフレームなしではページの余白を無駄なく使え、広々と見せることができます。
実際、多くのWordPressテーマでは、PCではフレームが表示されてもPCでは表示されない仕様になっています。
そこで、当サイトでは、PCではフレームを表示させて、スマホではフレームを表示させないようにカスタマイズしています。
実際、このページもPCで見るとフレームが表示されていますが、スマホで見た時はフレームは表示されないようにしています。
THE THORでフレームをPCでは表示させてスマホでは表示させないカスタマイズは以下で説明していますので必要に応じて参考にして下さい。
THE THORでカテゴリーごとにサイドバーのメニュー(人気記事)を変えるカスタマイズ
様々なカテゴリーを持つブログやサイトを運用している場合、サイドバーに表示されるメニューや人気記事をカテゴリーごとに変えて表示したい場合があります。
記事とは異なるカテゴリーのメニューや人気記事が表示されるのはしっくりきません。
そこで、当サイトでは、カテゴリーごとにサイドバーのメニューや人気記事を変えて表示させるカスタマイズを行っています。
例えば、このページはWordPressのテーマに関する記事を書いていますので、サイドバーにはWordPressに関する人気記事を表示させています。

標準ではできませんので、ウィジェットに条件分岐タグを指定できるプラグイン「Widget Logic」をインストールして条件指定をしてメニューや人気記事を表示させています。
記事の属するカテゴリーごとにサイドバーのメニューを変えるカスタマイズは以下で説明していますので必要に応じて参考にして下さい。
尚、2020年3月末にTHE THORのバージョンが2.0.0にアップデートされ、カテゴリ人気記事のウィジェットでプラグイン「Widget Logic」を使うと不具合が発生するようになりました。
現在は、カスタムHTMLにリンク先を入力し、プラグインで条件指定をしてメニューや人気記事を表示させています。
THE THORのカラムの最大幅を変えるカスタマイズ
THE THORで作成したサイトをPCで表示した場合、メインカラムの最大幅が長すぎると感じる人もいるようです。幅が長い場合は、文字が横に連なり、読みづらく感じる人もいます。
このサイズを調整したいという需要が多いのか、標準でこれを好みの幅に修正できるWordPressテーマも少なくありません。

しかし、THE THORでは、標準では最大幅が1170pxに固定されており調整ができません。
このサイズを変えるには自分でカスタマイズする必要があります。PCでの表示における最大幅カスタマイズは以下で説明していますので必要に応じて参考にして下さい。
その他のカスタマイズ
このサイトでは、他にも、
- 投稿ページ内の見出しの幅を変えるカスタマイズや
- SEO対策としてトップページのh1タグをタイトルに合わせるカスタマイズ
- ページをふわっと表示させるカスタマイズ
- サイトカード内の文字数を変更するカスタマイズ
なども行っています。
特に、固定ページをトップページに設定している場合、h1タグをタイトルに合わせるカスタマイズは、SEO対策面からも重要です。
自分のトップページのh1タグが意図した通りになっているか確認してみて下さい。
THE THORのカスタマイズ時のトラブル
WordPressのバージョンが5.3になってカスタマイズ画面が表示されない時
WordPressのバージョンが5.3になった時に、
- カスタマイズ画面が表示されずに遷移できない
- メディアボタンを押しても画像が表示されない
- ビジュアルエディタとテキストエディタの切り替えボタンが効かない
といった事象が発生しました。
これに対して、THE THORでは、対策を施したバージョンのテーマを配布しています。
従って、
- これまでTHE THORを使ってきた人は、テーマのアップデートを実施してみて下さい(同じ事象が続けば全てのプラグインを停止してブラウザキャッシュをクリアして下さい)。
- THE THORを購入したばかりの人で、テーマのバージョンアップができない人は、WordPressのバージョンを一旦ダウングレードしてからTHE THORのバージョンを最新バージョンにする必要があります。
以下でその手順を解説していますので必要に応じて参考にして頂ければと思います。
THE THORをカスタマイズした後にエラーになるときの対処方法
カスマイズしている時に、WordPressのログイン画面で「予期しない出力によりCookiesがブロックされました」というエラーメッセージが表示されたり、ログイン画面が「画面が真っ白になった時」は、以下の対処方法を参照して下さい。
THE THORのカスタマイズまとめ
以上、THE THORをインストールしてから行う主なカスタマイズ設定や標準では少し物足りなかったり不満だったりする部分を自分でカスタマイズする方法をまとめてみました。
自分でカスタマイズする方法の中にはプラグインを利用しているものもありますので、環境によっては、テーマや他のプラグインと干渉して不具合を起こす可能性もあります。
また、cssやphpを直接扱うカスタマイズについては予期せぬ障害が起きる場合もあります。
従って、何か問題が起こった時にすぐに復旧できるように必ず事前にバックアップをとっておくことをおすすめします。
尚、カスタマイズは、環境も違いますので自己責任でお願いします。
