当サイトでは、WordPressテーマにTHE THOR(ザ・トール)を使用しています。
ここでは、THE THORで施しているカスタマイズのうち、THE THORの目次を表示させる設定と目次を追従サイドバーエリアに表示するカスタマイズついて解説しています。
THE THORで目次を表示させる設定
そもそもTHE THORの場合、目次は簡単な設定で表示させることができます。
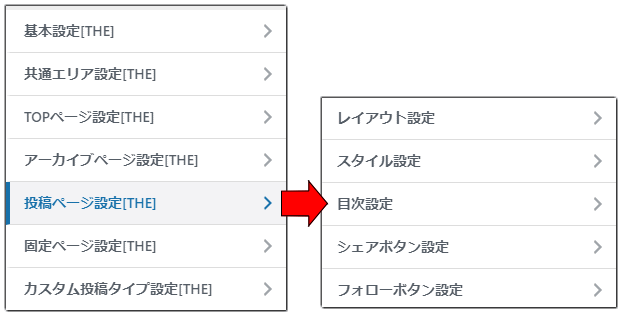
WordPress管理画面の「外観」-「カスタマイズ」から「投稿ページ設定」-「目次設定」へと遷移すると「目次の設定」画面が表示されます。

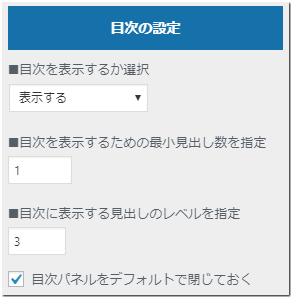
目次の設定画面の、目次を表示するか選択で表示・非表示を選択できます。

「目次を表示するための最小見出し数を指定」とは、ページ内の見出しの数がいくつから表示させるかを設定するものです(見出しが2つといった場合は目次は必要ありませんね)。
そして「目次に表示する見出しのレベルを指定」とは、H2、H3、H4のどの階層までの見出しを表示するかを設定するものです。
ここで、設定した内容で見出しが表示(非表示)されます。
ちなみに、ここで「表示」に設定していても、投稿記事ごとに個別で「非表示」に変更することも可能です。
目次のデザインのカスタマイズについて
記事に表示される目次のデザインについてもcssのコードを調整して変えることが可能です。
このサイトは、今の目次のデザインでしっくりきていると思っていますので変更は加えていませんが、この目次のデザインについて変更を加えたい場合は、その点について詳しく解説しているサイトもあるようですのでそちらを参照して下さい。
THE THORで目次を追従サイドバーエリアに設定するカスタマイズ手順
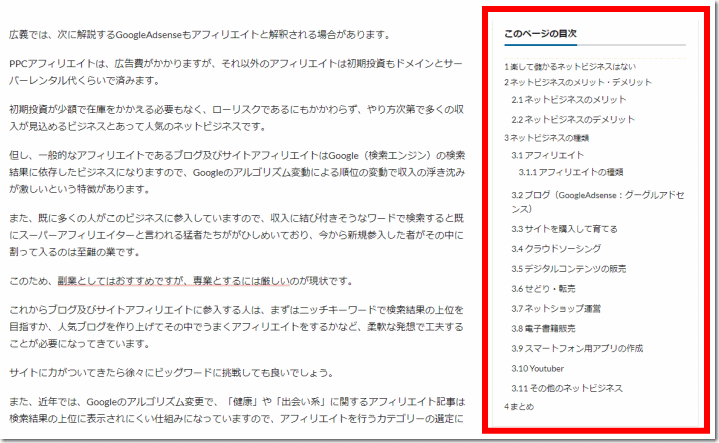
当サイトでは、記事の目次を表示させることに加えて、投稿記事の追従サイドバーに該当ページの目次を表示するようにしています(現在は、一部のページのみ表示)。
このページでも追従サイドバーに目次を表示させています。

ここからは、THE THORにおいて記事の目次を追従サイドバーエリアに表示させるカスタマイズについて解説していきます。
追従バーに目次を表示させるには以下の手順を踏みます。
Table of Contents Plusのインストール
THE THORの標準には、投稿記事に目次を表示する機能はあっても、追従バーに目次を表示させる機能はありません。
そこで、まずは、Table of Contents Plusという記事の目次を自動生成できるプラグインをインストールして有効化します。
Table of Contents Plusの設定
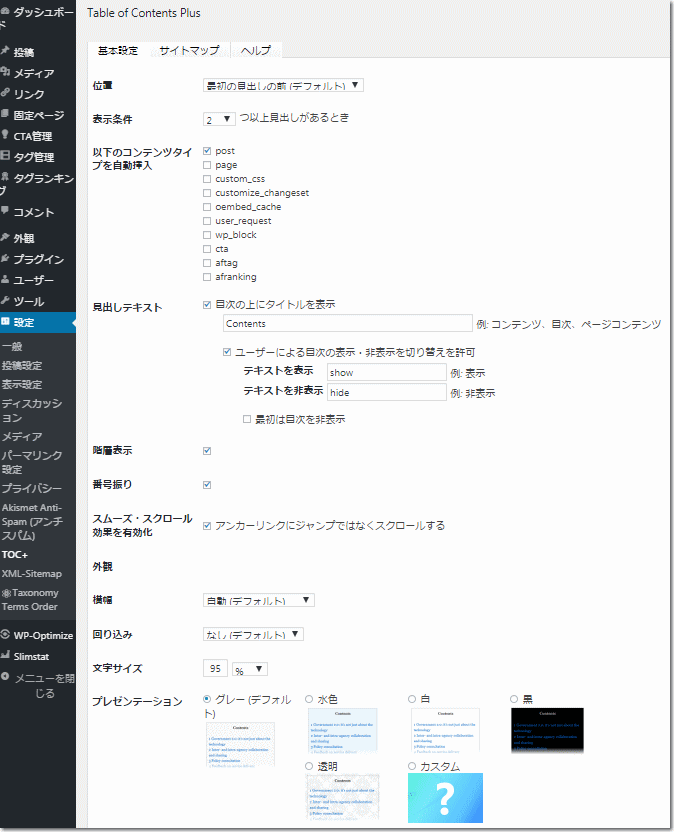
「設定」-「TOC+」でTable of Contents Plusの設定を行います。
「以下のコンテンツタイプを自動挿入」の箇所で「post」にチェックを入れると投稿ページに目次が表示されます。
同じく「page」にチェックを入れると固定ページにも目次が表示されます。

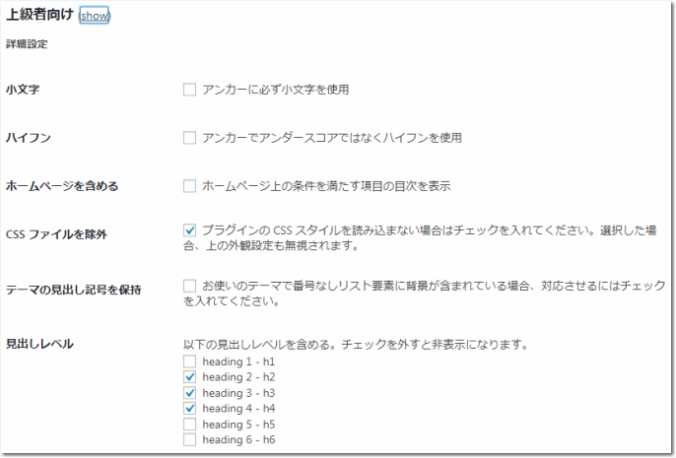
下方に「上級者向け」がありますが、ここでチェックするのは、「見出しレベル」くらいです。
当サイトでは、「h2とh3」を目次に表示させるように設定しています。

ウィジェットで「TOC+」を追従サイドバーエリアにセット
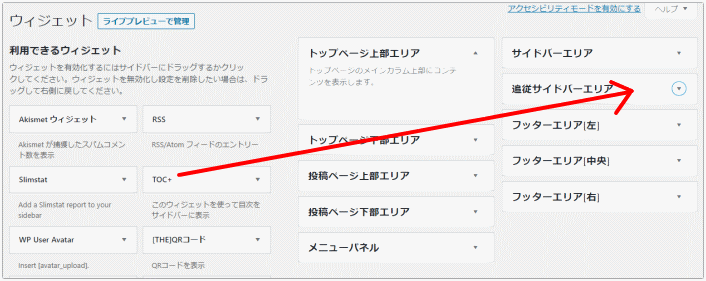
設定が終わったらウィジェットで「TOC+」を追従サイドバーエリアにセットします。

これで、追従サイドバーに目次が表示されますが、以下の2点の問題が残ります。
- 目次がスマホでも表示される
- 目次の表示がデザイン的におかしい
そこでこの2点を解決するために以下の対応を行います。
スマホでは表示されないようにする
Widget Logicというプラグインをインストールする
THE THORでは、ウィジェットに追従サイドバーが用意されていますが、ここにセットしたものは、スマホの最後部に表示されてしまいます。
そこで、追従する目次をスマホで表示させないようにするために、Widget Logicというプラグインをインストールします。
Widget Logicは、ウィジェットに条件分岐タグを指定できるWordPressプラグインです。
インストールするとウィジェット毎に表示条件を指定できるようになっています。
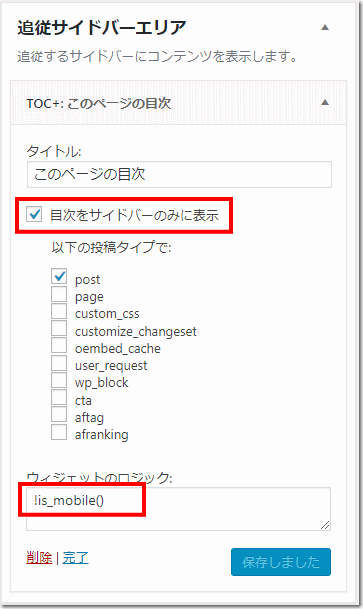
これを使って「モバイルの時は表示させない」ように、ウィジェットのロジックの箇所に「!is_mobile()」と記述します。
また、投稿ページの頭にある通常の目次はTHE THORの標準分を表示させていますので、ここでは、「目次をサイドバーのみに表示」にチェックをいれています。

また、当サイトでは、このプラグインを使って、カテゴリごとにサイドバーのメニューの表示も変えています。興味がある方は参考にして下さい。
目次の表示のデザインを改善する
標準のままでは、行の間隔が詰まりすぎなのと、見出しのレベルが変わっても全て先頭から表示されるため、これを改善します。

追従サイドバーの目次のデザインは、THE THOR CHILD(子テーマ)の、style-user.cssにコードを追加することで指定が可能です。
当サイトでは、以下のコードを追加しています。
.toc_widget_list.no_bullets li{
line-height: 23px;
}
/*h2*/
.toc_widget>ul>li>a:nth-of-type(n){
font-size:14px;
}
/*h3*/
.toc_widget_list.no_bullets ul li:nth-child(n+1){
font-size:14px;
padding:2px 0 5px 12px;
}
/*マウスオーバー時*/
.toc_widget_list.no_bullets li a:hover{
color:#aaaaaa;
}
尚、THE THORの場合は、THE THOR CHILD(子テーマ)の、style-user.cssに追加する方法の他に、「外観」-「カスタマイズ」の「追加CSS」に記載することでも対応が可能です。
まとめ
以上、THE THORで、記事に目次を表示させる設定と、目次を追従サイドバーエリアに表示させるカスタマイズについて解説してきました。
プラグインを使いますので、WordPressテーマによっては、干渉してうまくいかない場合もあると思います。参考にして頂くのは光栄ですが、カスタマイズは自己責任でお願いしますね。
尚、THE THORにおいては、他にもカスタマイズしている点がありますので興味のある方は下記ページを参照して下さい。