当サイトでは、WordPressテーマにTHE THOR(ザ・トール)を使用しています。
THE THORで作成したサイトをPCで表示した場合のカラムの最大幅は、個人的にはしっくりいっており、WordPressテーマの中でも平均的な幅のサイズだと思います。
しかし、有料版だけでなく無料版のテーマにもこの最大幅を調整する機能が標準で搭載されていることが多いことを考えると、カラムの「幅」に拘っている人は少なくないのかもしれません。
そこで、ここでは、THE THORにおいてPCで表示する際のカラムの幅を変えるカスタマイズについて解説しています。
THE THORのカラムの幅を変えるカスタマイズ
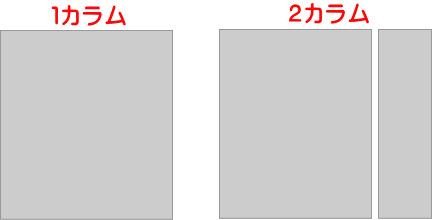
カラムとは?
カラムとは、簡単に言えば、縦列のことです。
ホームページのスタイルによって、1カラム、2カラム、3カラムといったものがあります。

THE THORのPC表示時のカラムは2カラムが標準。
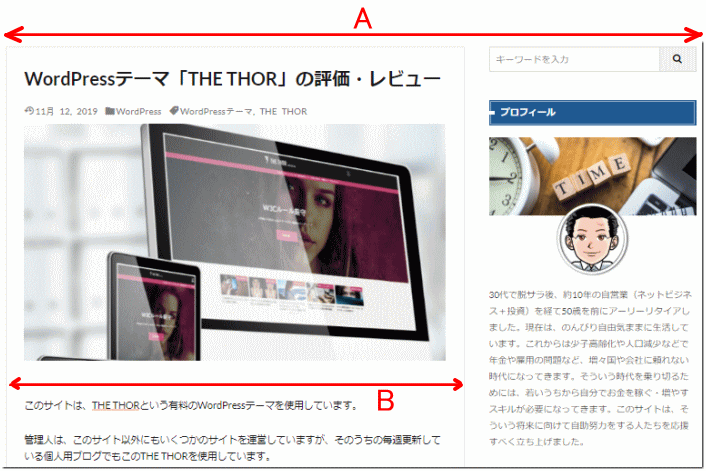
そして、カラムの幅とは、下図の矢印Aの部分です。

Aの幅が長くなるとコンテンツの部分であるBの幅も長くなり、これが横に長すぎる場合は、文字がだらだらと連なり、読みづらく感じる人もいます。
実際、視線を横にずらしながら読むのは意外と読みにくく、疲れやすいと言われています。
逆にBの幅が短か過ぎてもバランスが悪くなります。
個人の感性は異なりますので、この最大幅を調整できるテーマは少なくありません。
例えば、WordPressテーマ「DIVER」では、上図のAの長さを%(パーセント)又はpx(ピクセル)で設定できる機能が標準で備わっています(スマホの場合は100%固定)。
AFFINGER5もpx(ピクセル)でサイト幅を設定できるようになっていますし、無料のWordPressテーマであるCocoonやルクセリタスでさえも細かく調整ができる仕様になっています。
<AFFINGER5のサイト幅設定画面>

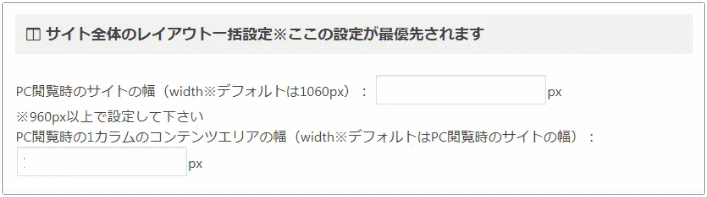
しかし、THE THORの標準では、1カラム時のカラムの横幅は、700pxから1000pxまで100px刻みで選べますが(デフォルトは100%)、2カラム時は、カラムの最大幅が1170pxに固定されていて調整ができません。
従って、THE THORでカラム幅を変えるにはユーザーがカスタマイズする必要があります。
PC表示時のカラム幅を修正
PCで表示する際のカラムの最大幅は、
WordPress管理画面の【外観】-【テーマエディター】から、THE THOR CHILD(子テーマ)のstyle-user.cssに以下のコードを追加することで指定が可能です。
| @media only screen and (min-width: 992px){ .l-wrapper { max-width:1080px; }} |
- 画面のサイズが992px以上という条件下で、
- カラムの最大幅を指定する「.l-wrapper」の「max-width」の値を変えます。
デフォルトは、1170pxになっていますので、これより長くしたい場合はより大きい数字を小さくしたい場合は小さな数字を指定します。
「.l-wrapper」の「max-width」を変えるだけで、コンテンツ部分とサイドバー部分のバランスを保った状態で表示が変わりますので、好みの幅になるよう調整します。
但し、最大幅を小さくした場合は、後で説明するように、画面のサイズ幅が992pxから1139px時の動きを調整する必要があります。
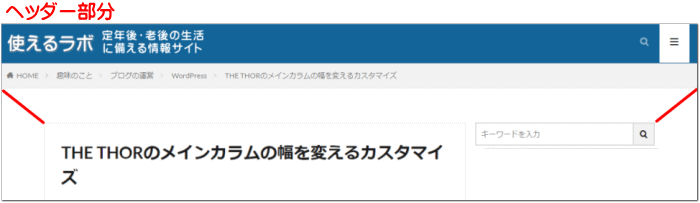
必要に応じてヘッダー部分の幅も修正
以上は、カラム(コンテンツ部分とサイドバー部分)の最大幅だけの修正です。
従って、ヘッダー部分とカラム部分には下図の赤線部分ようにズレが生じます。

この部分のサイズを合わせたい場合は、
「.container」の「max-width」を同じサイズにして追加します。
| .container{ max-width:1080px; } |
これで、ヘッダーとカラムの幅が統一されます。
コンテンツ部分とサイド部分の幅の微調整
また、必要に応じて
- コンテンツ部分「.l-main」と
- サイドバー部分「.l-sidebar」
のバランスを微調整できます。
widthは%又はpxで指定します。
画面を横に伸ばしたり縮めたりして動きを確認しながらお気に入りのサイズに調整します(下の数字は例)。
| .l-main { width:70%; } .l-sidebar { width:27%; } |
幅が992pxから1139px時の動きを調整する
デフォルトのままでは、画面のサイズが1139pxから992pxまでのmarginが自動調節されず、左詰めになります。
自動調節(auto)にするために以下のコードを加えます。
| .l-wrapper { margin-left:auto; margin-right:auto; padding-left: 15px; padding-right: 15px; } .container { margin-left: auto; margin-right: auto; padding-left: 15px; padding-right: 15px; } |
結果、以下のようなコーディングになります(例)。
@media only screen and (min-width: 992px){
.l-wrapper {
max-width:1080px;
}
.container{
max-width:1080px;
}
.l-main {
width:70%;
}
.l-sidebar {
width:27%;
}
.l-wrapper {
margin-left:auto;
margin-right:auto;
padding-left: 15px;
padding-right: 15px;
}
.container {
margin-left: auto;
margin-right: auto;
padding-left: 15px;
padding-right: 15px;
}
}
まとめ
以上が、WordPressテーマ「THE THOR」において、PCで表示する際のカラムの幅を変えるカスタマイズの解説です。
PCで表示する際のカラムの最大幅は、THE THOR CHILD(子テーマ)の、style-user.cssにコードを追加することで指定が可能です。
従って、基本的には、THE THORのバージョンアップが実施されても変更は不要です。
尚、THE THORでは、カラム数を記事ごとに変更できます。
このページのカスタマイズでは、カラム数を変更した時もバランスよく表示されるかどうかは確認していません。
このやり方で100%完璧な動作を保証する訳ではありませんし、他にも効率の良いやり方があるかもしれません。あくまでも参考程度にして頂き、カスタマイズは自己責任でお願いします。
尚、THE THORにおいては、他にもカスタマイズしている点がありますので興味のある方は下記ページを参照して下さい。
