ここでは、WordPressテーマ「THE THOR」をインストールした後に最初に行うべき初期設定について解説しています。
尚、THE THORをインストールする手順については下の記事を参照して下さい。
THE THORの初期設定
THE THORの場合、設定する項目の殆どは、「外観」-「カスタマイズ」にあります。
以降は「カスタマイズ」内にあるメニューを前提に解説していきます。

ユーザーIDの設定(必須)
WordPressテーマ「THE THOR」をインストールしたら最初にユーザーIDを設定します。
ユーザーIDとは、THE THORをバージョンアップする際に必要となるIDです。
ユーザーIDを入力しておくと、「THE THOR」のバ-ジョンアップの案内が自動的に届くようになります。入力しなければ届かなくなりますので最初に必ず設定するようにしましょう。
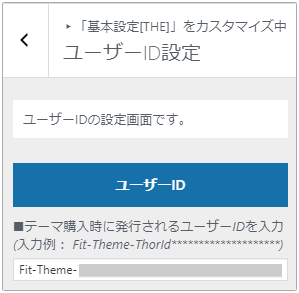
「基本設定」-「ユーザーID設定」でユーザーIDを入力し、「公開ボタン」をクリックします。

ユーザーIDの発行の仕方
ユーザーIDってどこで確認するの?という人への補足です。
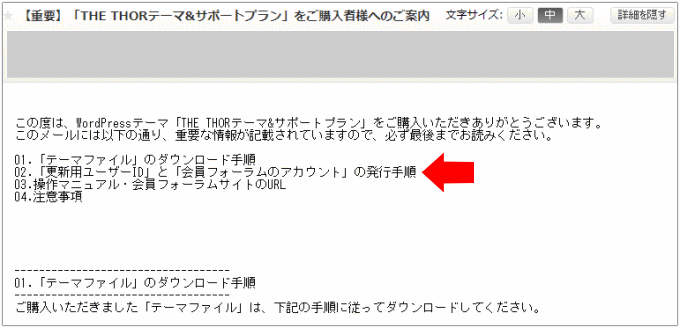
THE THORの購入手続きが終わると「【重要】「THE THORテーマ&サポートプラン」をご購入様へのご案内」というメールが届きます。
その中に「「更新用ユーザーID」と「会員フォーラムのアカウント」の発行手順」というものがありますのでそちらで発行手続きを行います。

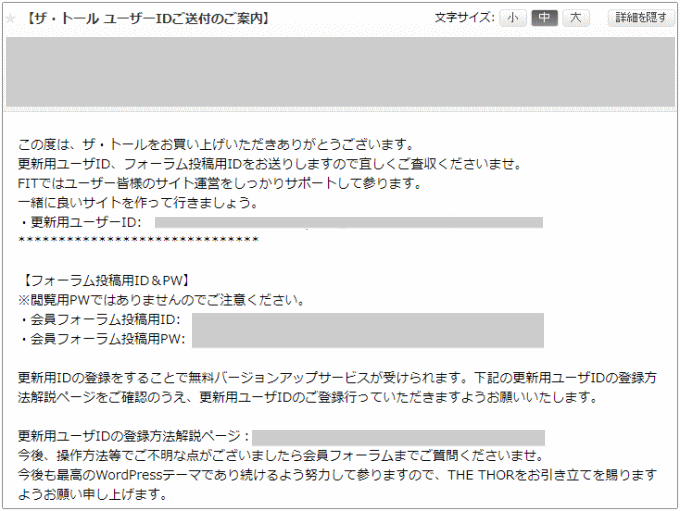
発行手続きが完了したら「ザ・トール ユーザーIDご送付のご案内」というメールが届きます。
そこに「更新用ユーザーID」が記載されています。
尚、フォーラム投稿用ID&PWは、会員フォーラムに投稿する場合に必要となるIDとPWです。
これらは、重要なIDですのでなくさないようメールを保存しておきましょう。

フッターエリア設定(必須)
次にフッターエリアの設定です。
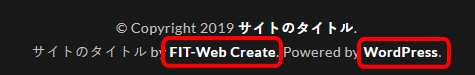
フッターエリアとは、ページの下の部分です。
デフォルトでは、コピーライトの下にFITとWordPressへのリンクが貼られています。

各ページ全てからFITとWordPressへ発リンクされますのでSEO対策の面からも非表示にします。
この部分を非表示にするには、
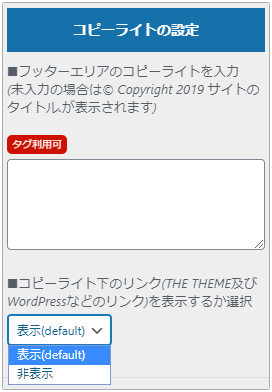
「共通エリア設定」-「フッターエリア設定」の「コピーライトの設定」で、コピーライト下のリンクを表示するかの選択で「非表示」を選択し、「公開」します。

記事分析設定(任意)
THE THORでは、見える化システムが標準で搭載されています。
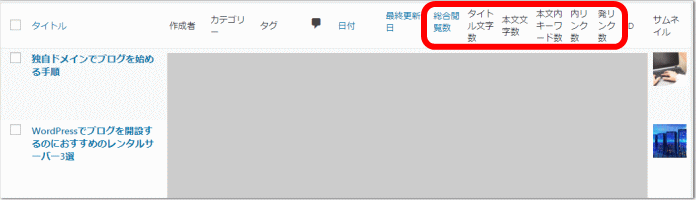
見える化システムとはWordPressの投稿一覧で記事ごとに下記の情報がわかるシステムです。
- 総合閲覧数
- 平均閲覧数
- タイトル文字数
- 本文文字数
- タイトル内キーワード数
- 本文内キーワード数
- 内部リンク数
- 外部発リンク数
設定でこれらの項目を投稿一覧ページに表示させることができます。

投稿一覧ページに表示させる設定は、
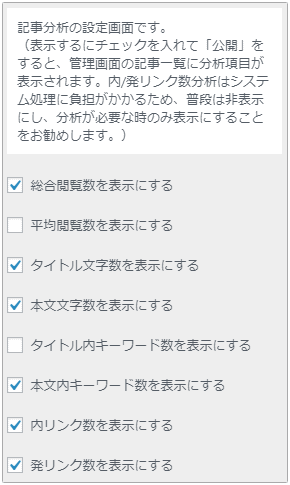
「基本設定」-「記事分析設定」で表示したい項目をチェックします。

サイトマップを表示させる設定(任意)
THE THORには、デフォルトでサイトマップ生成機能が搭載されています。
このサイトマップは、Googleに送信するサイトマップではなく、サイトへの訪問者用のサイトマップです。
THE THORは、サイトマップをプラグインなしで簡単に作成することができます。
サイトマップの生成は、
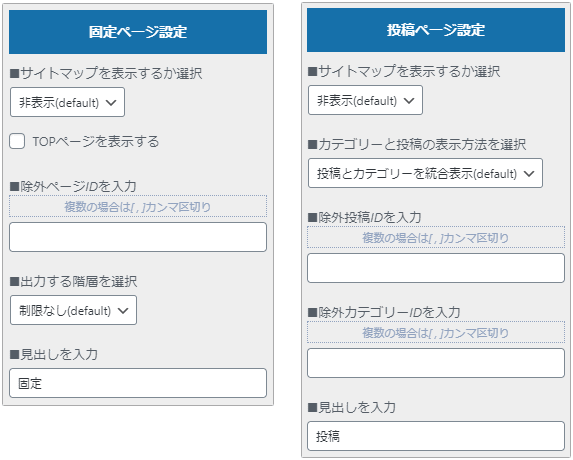
「基本設定」-「自動生成サイトマップ設定」で行います。
固定ページと投稿ページそれぞれを表示するかどうか選択できます。デフォルトでは非表示になっていますのでどちらも「表示」を選択します。

除外ページの指定や出力するカテゴリーの階層などが指定できますが、カテゴリーや記事の数が少ない初期の段階では、他の部分はデフォルトのままでいいと思います。
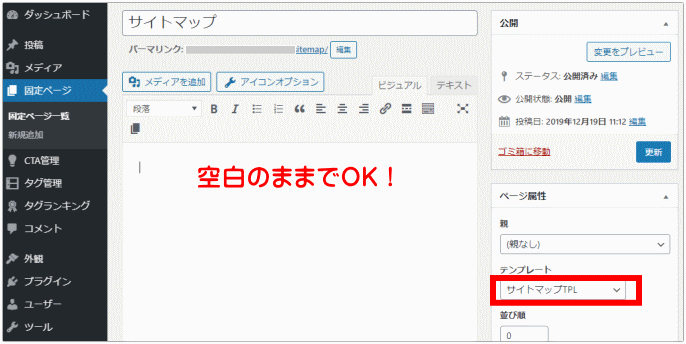
そして、サイトマップを表示させるには、固定ページでサイトマップのページを作成します。
タイトルを「サイトマップ」とし、適当なパーマリンクにしたら、右下のテンプレートの箇所で「サイトマップTPL」を選択して更新すれば完了です。
記事の欄は空白のままでOKです。

お問い合わせページを表示させる設定(任意)
THE THORでは、デフォルトでお問い合わせページが生成できる機能が搭載されています。
お問い合わせページが無いとアドセンスやAmazonアソシエイトなどの審査が厳しいと言われていますので特に理由がなければ設置しておいた方がいいと思います。
THE THORは、お問い合わせページを自動で作成する機能が搭載されていますのでプラグインなしで簡単に作成することができます。
お問い合わせページの生成は、
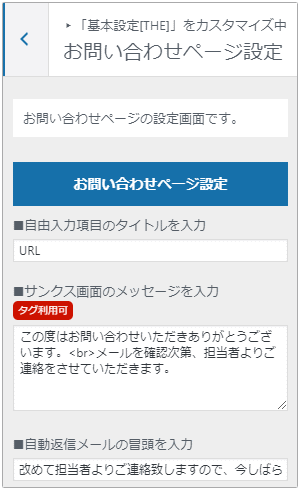
「基本設定」-「お問い合わせページ設定」で行います。

自由入力項目のタイトル、サンクス画面のメッセージ、自動返信メールの冒頭を入力し、「公開」ボタンをクリックします。
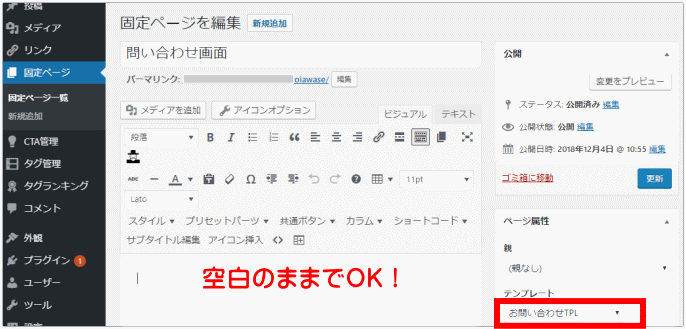
そして、お問い合わせページを表示させるには固定ページでお問い合わせページを作成します。
タイトルを「お問い合わせ画面」とし、適当なパーマリンクにしたら、右下のテンプレートの箇所で「お問い合わせTPL」を選択して更新すれば完了です。
記事の欄は空白のままでOKです。

SEO設定(任意)
THE THORでは、SEO対策として、
- CSS非同期読み込み設定
- img非同期読み込み設定
- htaccess設定
- HTML圧縮設定
といったものを設定できるようにしています。
これらの設定は、ページの表示速度を改善するための設定です。
THE THORのSEO設定の内容と設定の仕方については、以下に詳しく解説していますので、必要に応じて設定して下さい。
Googleアナリティクスの設定(任意)
THE THORでは、Googleアナリティクスの設定が簡単にできます。
本来、Googleアナリティクスを利用するには、Analyticsアカウントを取得し、トラッキングコードをコピーして自分のホームページ(html)に1枚1枚貼り付ける必要がありました。
THE THORは、トラッキングIDをカスタマイズのアクセス解析設定画面に設定しておけば、自動的に全てのページにセットしてくれます。
GoogleアナリティクスのトラッキングIDの設定の仕方は以下に詳しく解説しています。
THE THORの初期設定 まとめ
以上、THE THORをインストールして最初に行うべき初期設定について解説してきました。
ユーザーIDは必須、フッターエリアのFITへのリンク削除もSEO対策面など考えた場合は必須の初期設定と言えます。
サイトマップやお問い合わせページ、SEOの設定は任意ですので必要に応じて設定して下さい。
尚、これらの設定は必要最小限の初期設定です。
トップページ周りや画像、カラーなどのデザイン設定については以下で詳しく解説していますのでそちらを参考にして下さい。
また、以下は、WordPressをインストールして最初にやるべき初期設定です。
WordPressテーマをインストールする以前の設定ですので併せて確認して下さい。
