サイトロゴ画像の設定は、画像のサイズや色合いの微調整とかをしていると記事を書くより多くの時間を費やしてしまいます。
特に、WordPressテーマ「THE THOR」の場合は、アップした画像のサイズが、一見、不規則にリサイズされますので、バランスよく表示させるには手間がかかります。
そこで、ここでは、THE THORで効率的にサイトロゴ画像を設定するポイントや手順を解説したいと思います。
THE THORでサイトロゴ画像を設定する手順
サイトロゴ画像とは、ページのヘッダー部分に配置させるロゴ画像のことです。
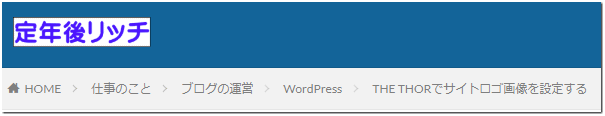
このサイトで言えば、下図の赤枠の箇所です(また変えるかもしれませんが)。

THE THORをインストールしたデフォルトの状態では、この部分には、
WordPress管理画面の「設定」-「一般」で記入した「サイトのタイトル」が表示されます。
ヘッダーの背景色は白で文字は黒色。
サイトの顔とも言える大切な箇所がこれでは味気ないということで、多くの人がヘッダーのこの部分を好みのデザインに変更したいと考えます。
ちなみに、他のWordPressテーマでは、ヘッダーの背景(ヘッダー全体)に画像を設置できるものもありますが、THE THORでは、ヘッダー全体を画像にすることはできません。
白矢印部分の背景色の指定ができるだけです。

ですので、THE THORのヘッダーは、背景色×文字か、背景色×画像(サイトロゴ画像)を表示させることになります。
THE THORのヘッダーにサイトロゴ画像ではなく文字を表示させる場合
THE THORのインストール直後のヘッダーはデフォルトで文字が表示されています。
この文字の色や背景色を変更する場合は、カスタマイズ画面の、
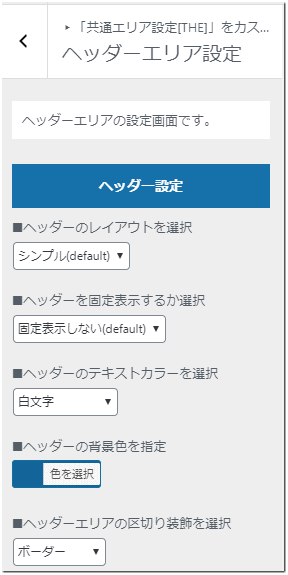
「共通エリア設定」-「ヘッダーエリア設定」の「ヘッダー設定」で設定を行います。
背景色は、色を選択して設定することができますが、文字色(テキストカラー)は、白か黒かと限定的です。背景と文字の配色バランスでそれぞれの色を指定することになります。
尚、文字は、「サイトのタイトル」が表示されます。

THE THORのヘッダーにサイトロゴ画像を表示する場合
THE THORのヘッダーにサイトロゴ画像を表示する場合は、カスタマイズ画面の、
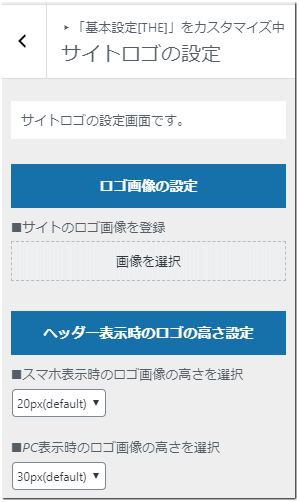
「基本設定」-「サイトロゴ設定」の「ロゴ画像の設定」で行います。
ロゴ画像は、予め作っておく必要があります。
サイトロゴ画像自体の背景色がヘッダーの背景色と同じなら問題ありませんが、違う場合はサイトロゴ画像が変に浮いてしまう可能性があります。
ロゴ画像と背景色を馴染ませるためには、透過処理した「gif」や「png」形式で保存しておく必要があります。
これらの作成ツールがない場合は、「ロゴ画像 作成 無料」などでググれば無料で作成できるツールがいくつも見つかります。

PCで作成したロゴ画像は、「ロゴの設定画面」の「画像を選択」をクリックしてPCに作っておいた画像をWordPressにアップします。
PC表示やスマホ表示のプレビュー画面で、ロゴ画像の表示を確認し、必要に応じて、「ヘッダー表示時のロゴの高さ設定」でロゴの高さを変えて確認します。
表示に満足できたら右上の「公開」ボタンを押します。
サイトロゴ画像のサイズ
WordPressにアップするサイトロゴ画像のサイズは、PC表示時とスマホ表示時のロゴ画像の高さとの兼ね合いもありますが、色々試しながら最適値を見つける必要があります。
ちなみに、下記画像のような横230px×縦50pxで作成した場合、
横230px×縦50pxサイズ

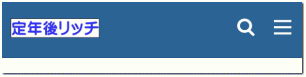
PCとスマホでそれぞれ高さを30px、20px指定した時はそれぞれ以下のように表示されます。
PCでの表示

スマホでの表示

当サイトでは、横583px×縦55pxで下記のような画像を透過pngで作成してアップし、PCとスマホでそれぞれ高さを30px、20pxに指定しています。

作成した画像のサイズは、THE THORで勝手にリサイズされ、バランスよく表示されるサイズにするには少し手間がかかります。
一概には言えませんが、画像の質を落とさないよう画像の縦の長さを50px以上にし、横の長さを縦の長さの4倍から10倍くらいにするのが思ったように表示させるポイントのようです。
ロゴ画像の高さを変えると当然長さも変わるので調整が必要です。
このような指定で、ヘッダーのレイアウトをダイナミックに設定してもPCでもスマホでもいいバランスで表示されます。

グローバルメニューを表示する設定にした場合は、ダイナミックの設定の方がバランスがよくなるように思います。
まとめ
THE THORのヘッダー部分は、文字でタイトルを表示させる方法(デフォルト)と、自分でサイトロゴ画像を用意し、アップして設定する方法があります。
そして、サイトロゴ画像を設定する場合は、そのサイズに注意を払う必要があります。
アップした画像のサイズは、THE THORで勝手にリサイズされ、バランスよく表示されるサイズにするには少し手間がかかりますが、画像の質を落とさないよう画像の縦の長さを50px以上にし、横の長さを縦の長さの4倍から10倍ほど以上にするといいバランスで表示されるようです。
トップページのその他の設定や、サイトロゴ画像以外の画像やカラーの設定については、以下のサイトで紹介しています。必要に応じて参考にして頂ければと思います。
