当サイトでは、WordPressテーマにTHE THOR(ザ・トール)を使用しています。
ここでは、THE THORで施しているカスタマイズのうち、THE THORでフレームをPCで表示させてスマホで表示させないカスタマイズをする手順について解説しています。
フレームとは?
THE THORは記事を表示させる部分(この記事を書いているまさにここの部分:メインカラム)でフレームを表示させるかどうかの設定ができます。
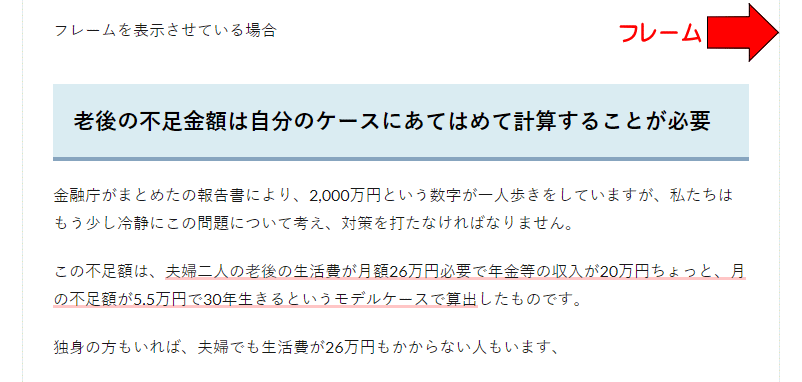
フレームというのは、下図の矢印の部分ですね。
このページもPCでの表示ではボーダーフレームを表示させています。

THE THORでのフレームの設定の仕方
THE THORでは、フレームを表示する場合、カスタマイズ画面の
- 「共通エリア設定」-「メインカラムエリア設定」または
- 「投稿ページ設定」-「スタイル設定」
で、シャドウフレーム又はボーダーフレームを選択して表示させることができます。
フレームを設定すると輪郭がはっきりしてデザイン的にもすっきりします。
THE THORではPCとスマホでフレームの設定が同じ
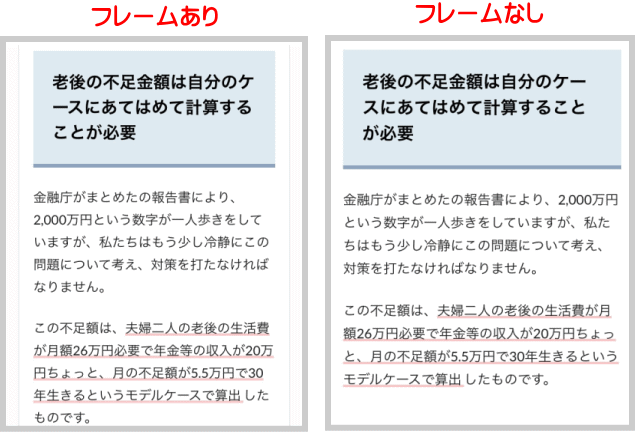
しかし、フレームを表示させた場合、スマホでどう見えるかというと下図のようになります。

皆さんは、フレームありとなしではどちらがいいと思いますか?
好みの問題になりますが、私は、スマホの場合、フレームがあるとスマホ本体のフレームと被ってどうもしっくりきません。
フレームがあるとフレームの外側の余白が無駄な余白にも感じてしまいますし、フレームなしではページを広々と見せることができます。
かといって、THE THORの設定でフレーム無しにすると、逆にPCでの表示の時にフレームが無くなり、輪郭がボヤケてしまいます。
多くのWordPressテーマでは、PCで表示させた時は、フレームがあってもスマホで見るとフレームは表示されませんが、THE THORの場合はスマホでも設定を忠実に守っています。
そこで、当サイトでは、PCではフレームを表示させて、スマホでは表示させないようにカスタマイズしています。
PCではフレームを表示させて、スマホでは表示させないようにする手順
PCではフレームを表示させて、スマホではフレームを表示させないようにする手順としては、
- THE THORのカスタマイズ画面の「共通エリア設定」-「メインカラムエリア設定」の「メインカラムフレーム設定」でフレームを設定して、
- THE THORのカスタマイズ画面の「投稿ページ設定」-「スタイル設定」の「フレーム設定」は「無し(default)」にし、
- スマホで表示する場合のみフレームを消す
という対応を取ります。
投稿記事のフレームを表示させるコードは、single.phpにコーディングされていますので、その中のコードをカスタマイズします。
ちなみに、
- TOPページは「front-page.php」
- 固定ページは、「page.php」
- カテゴリーページは、「category.php」
- タグページは、「tag.php」
- 検索結果は、「search.php」
にコーディングされています。
端末が何かを取得して端末毎にフレームありなしを設定
投稿記事でPCではフレームを表示させて、スマホでは表示させないようにするには、
single.phpの
| <main class=”l-main<?php echo $frame.$layout; ?>”> |
の箇所を以下のコードに書き換えます。
<?php
function ch_device(){$ua = $_SERVER['HTTP_USER_AGENT'];if ((strpos($ua, 'Android') !== false) && (strpos($ua, 'Mobile') !== false) || (strpos($ua, 'iPhone') !== false) || (strpos($ua, 'Windows Phone') !== false)) {
// スマホからのアクセス
$check_device = "mobile";
} elseif ((strpos($ua, 'Android') !== false) || (strpos($ua, 'iPad') !== false)) {
// タブレットからのアクセス
$check_device = "tablet";
} elseif ((strpos($ua, 'DoCoMo') !== false) || (strpos($ua, 'KDDI') !== false) || (strpos($ua, 'SoftBank') !== false) || (strpos($ua, 'Vodafone') !== false) || (strpos($ua, 'J-PHONE') !== false)) {
// 携帯からのアクセス
$check_device = "old-phone";
} else {
// PCからのアクセス
$check_device = "pc";
}return $check_device;
}
?><?php
switch( ch_device() ){
case "old-phone":
echo '<main class="l-main',"$layout",'">';
break;
case "mobile":
echo '<main class="l-main',"layout",'">';
break;
case "tablet":
echo '<main class="l-main',"$frame$layout",'">';
break;
case "pc":
echo '<main class="l-main',"$frame$layout",'">';
break;
}
?>
上段で端末が何か(スマホかタブレットか携帯かPCか)を判定し、
タブレットとPCの時は、THE THORのカスタイズ画面の設定のまま、スマホと携帯の時は、
$frameのコードを外します。
つまり、タブレット端末とパソコンでは、THE THORのカスタマイズ画面で設定した通りに表示し、スマホや携帯では、フレームの表示を無視しています。
同じようにTOPページやカテゴリー・アーカイブのページ、その他でもコーディングを修正することでスマホとPCのフレーム表示を変えることができます。
THE THORのカスタマイズ設定では、「ボーダーフレーム」を設定
筆者は、PCで見た時は基本的には、全てのページにフレームを表示させるとして、
・「共通エリア設定」-「メインカラムエリア設定」でフレーム「ボーダーフレーム」を設定し、
記事の画面、TOPページ、固定ページ、カテゴリーページ、タグページ、検索結果画面に上記コードを加えています。
尚、phpを扱ったりすると、WordPressのログイン画面で画面が真っ白になったり、Cookiesがブロックされました等のメッセージが表示されてログインできない状態になる場合があります。
その場合は下のページを参照してみて下さい。
下の記事も読まれています。