WordPressテーマをインストールすると最初にカスタマイズしたくなるのはホームページの顔とも言えるヘッダー部分という人も多いと思います。
ここでは、WordPressテーマ「Cocoon」で、ヘッダーまわりの項目をカスタマイズ設定する手順について解説します。
- ヘッダーの画像
- ヘッダーロゴ(文字または画像)
- キャッチフレーズの表示・非表示と配置位置
- グローバルナビメニュー(ヘッダーメニュー)
- ヘッダーレイアウト
Cocoonでヘッダーをカスタマイズ
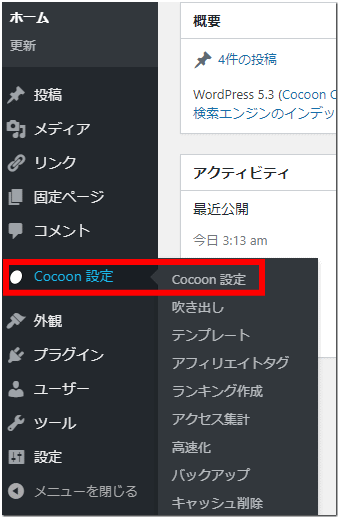
Cocoonで設定全般を行う場合は、WordPress管理メニューの、
「Cocoon設定」から「Cocoon設定」に遷移します。

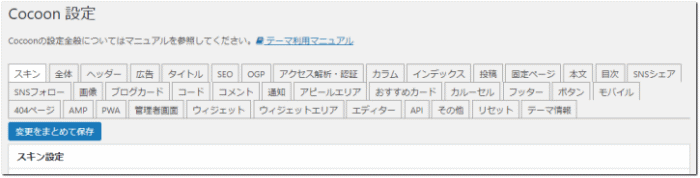
Cocoonのヘッダー関連の設定は、「Cocoon設定」の「ヘッダー」タブをクリックします。

↓

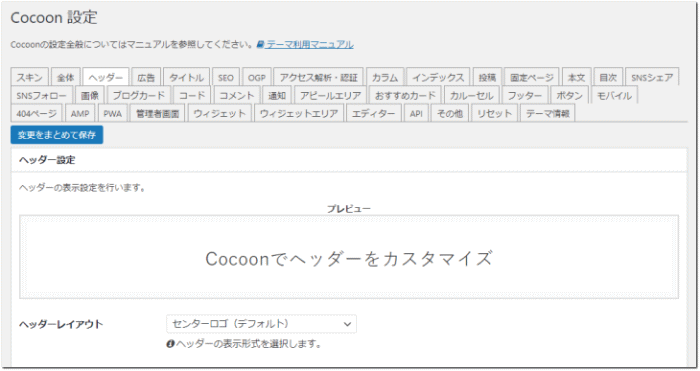
ヘッダー画像を設定
ヘッダーは文字だけの表示も可能ですが、
ここでは、ヘッダーの背景とヘッダーロゴを画像で設定する手順を解説します。
ヘッダーの背景画像を設定
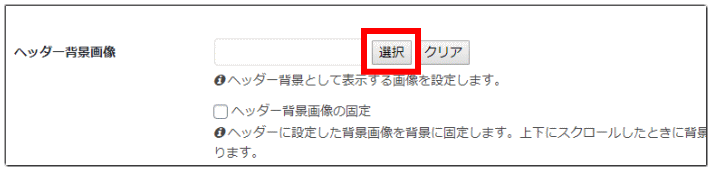
まず、ヘッダーの背景画像を設定するには、
「ヘッダー背景画像」項目の右側にある「選択」をクリックします。

「画像を選択してください」画面が表示されますので、「メディアライブラリ」に背景にしたい画像がある場合はそれを選択し、目ぼしい背景画像がなければ、「ファイルをアップロード」タブをクリックしてパソコンからアップロードします。

ヘッダー背景画像の選択が完了したら、画面右下の「画像の選択」ボタンをクリックします。

問題なければ画面上部または画面下部にある「変更をまとめて保存」をクリックします。
ヘッダー背景画像のサイズ(高さ)を調節
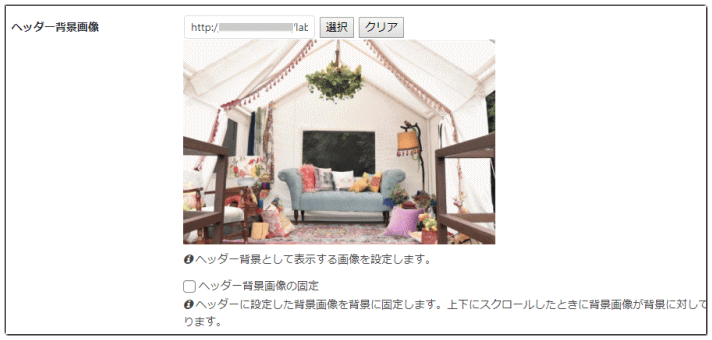
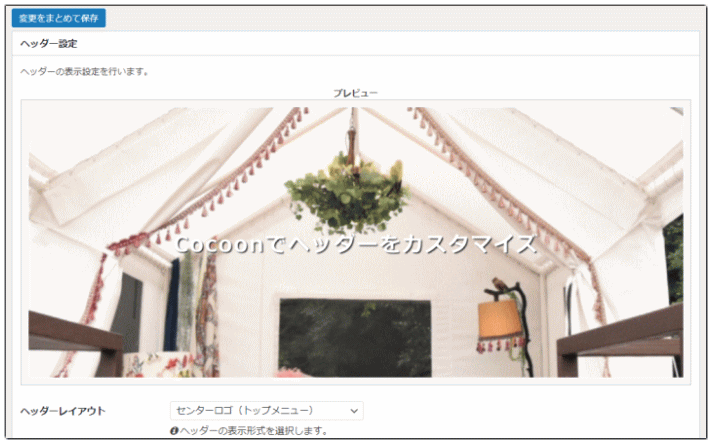
プレビュー画面が下図のように表示されます。
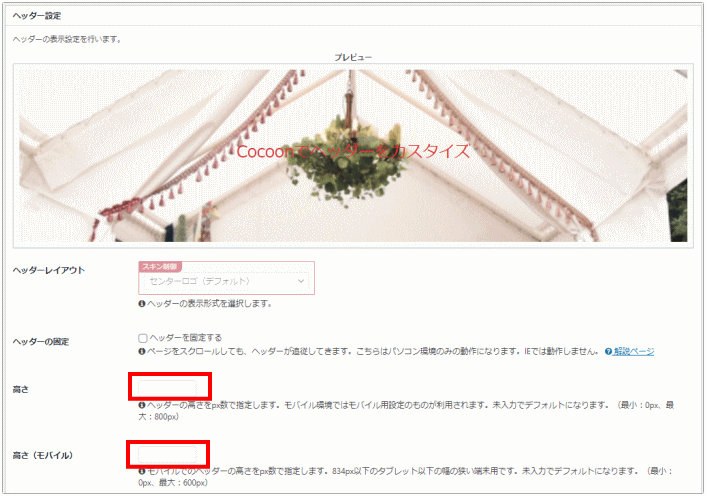
プレビューで確認した背景画像のサイズ(高さ)を調整したい場合は、「高さ」と「高さ(モバイル)」に数値を入れて調整します。

例えば、「高さ」に「400」pxを入れて「変更をまとめて保存」をクリックすると下図のように変わります。デフォルトよりこちらがしっくりきますのでこれでOKとします。
同様にスマホの背景画像サイズも調整します。

これで、Cocoonのヘッダーの背景画像の設定が完了です。
ヘッダーロゴ(文字または画像)を挿入
ヘッダーロゴとは、「Cocoonでヘッダーをカスタマイズ」と表示されている部分です。
デフォルトでは、「設定」の「一般設定」で設定した「サイトのタイトル」が表示されます。
ヘッダーの背景を画像にしている場合は、画像とロゴ文字の配色によっては、ロゴ文字が見づらくなる場合があります。
その場合は、ロゴ文字の色を変えたり、ロゴ文字を画像にすることができます。
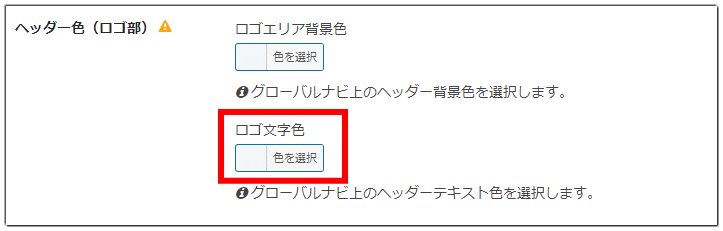
ロゴ文字色の変更
ロゴ文字色を変更したい場合は、「ヘッダー色(ロゴ部)」の「ロゴ文字色」から好みの色を選択して「変更をまとめて保存」をクリックします。
プレビューで確認しながら調整します。

ロゴ文字を画像にする
ヘッダーの文字サイズは設定画面で変更できません。
CSSで変更することも可能ですが、それができない、したくない場合は、ヘッダーロゴを画像にすることで対応が可能です。
そうすることで文字サイズを変えたり、立体感を持たせたり、おしゃれにすることもできます。
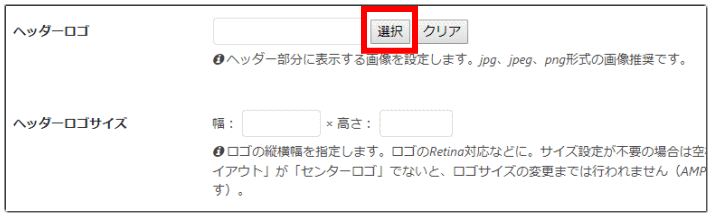
ヘッダーロゴを画像にするには「ヘッダーロゴ」の「選択」でロゴ画像(jpg、jpeg、png形式を推奨)を選びます。

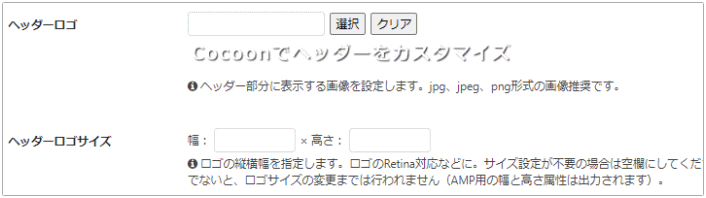
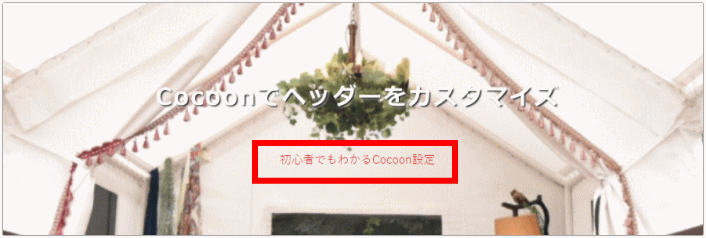
例えば、png形式で「Cocoonでヘッダーをカスタマイズ」という文字の画像を白色で作成して、ヘッダーロゴとして設定したら下図のように表示されます。

ヘッダーロゴの表示サイズは、「ヘッダーロゴサイズ」の箇所で変えることができます。

ロゴは文字でもおしゃれな模様でも構いません。
好みのロゴがセットできたら完了です。
キャッチフレーズの表示・非表示と配置位置の設定
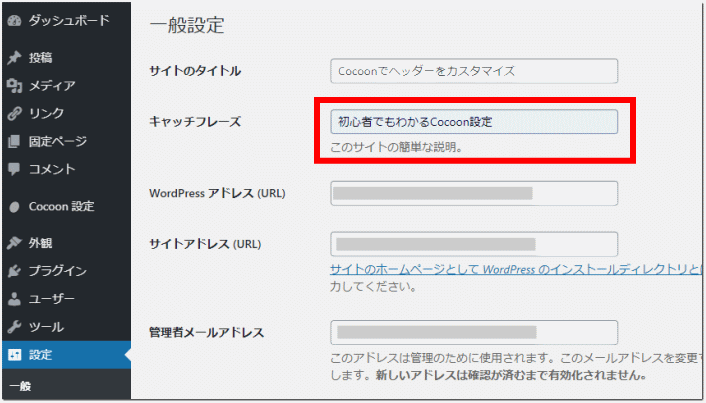
キャッチフレーズとは、WordPress管理画面の「設定」-「一般設定」で入力する「サイトの簡単な説明文」のことです。
入力するかどうかは任意ですが、Cocoonでは、入力したら、トップページに表示させることもできます。

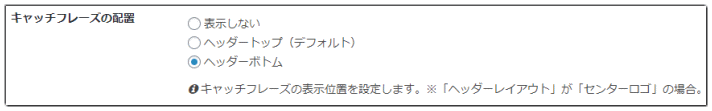
キャッチフレーズの表示・非表示と配置(表示)位置の指定
Cocoonでは、このキャッチフレーズを表示するか否か、表示する場合は、その場所をヘッダーロゴの上(ヘッダートップ)か下(ヘッダーボトム)かを指定できます。


キャッチフレーズの文字のサイズを修正
キャッチフレーズの表示は見ての通り、デフォルトでは小さくて分かりづらく感じます。
しかし、キャッチフレーズの文字のサイズは、設定画面で変更することはできません。
この場合は、CSSに文字サイズを指定することで変更が可能です。
例えば、
- PC(画面のサイズが768pxより大きい)では、24pxで
- スマホやモバイル端末(画面のサイズが768px以下)では、18pxで
表示したいといった場合は、子テーマのstyle.cssに以下のコードを追加します。
.tagline {
font-size: 24px;
}
@media screen and (max-width: 768px){
.tagline {
font-size: 18px;
}
}
そのままコピペで構いません。
子テーマのstyle.cssは、「外観」の「テーマエディター」で変更できます。
グローバルナビメニュー(ヘッダーメニュー)設定
グローバルナビメニュー(ヘッダーメニュー)の作成
グローバルメニューとはヘッダー背景画像の下に表示されるヘッダーメニューのことです。
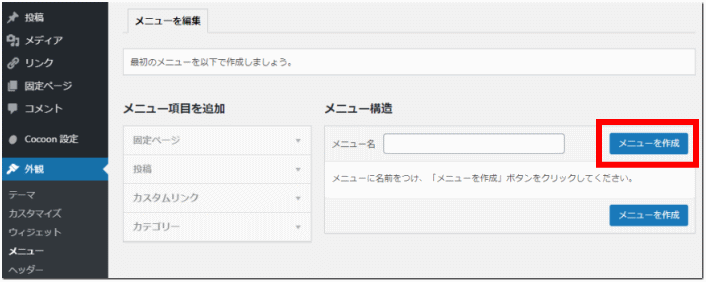
作成は、WordPress管理画面の「外観」の「メニュー」で行います。
メニュー構造で任意のメニュー名を入力し「メニューを作成」ボタンをクリックします。

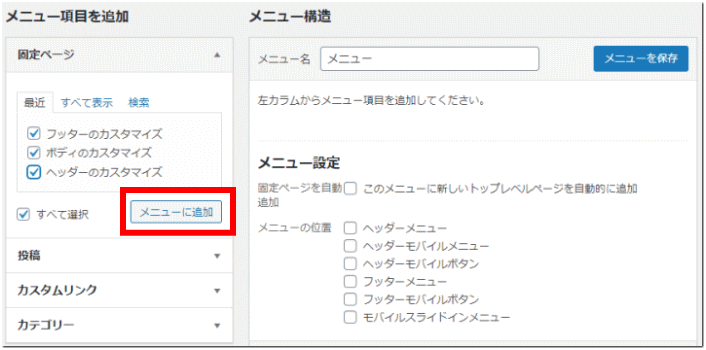
例えば、固定ページに作成しているホームページをヘッダーのメニューとして表示したい場合は、その項目を選択し、「メニューに追加」をクリックします。

グローバルナビメニュー(ヘッダーメニュー)の表示位置を設定
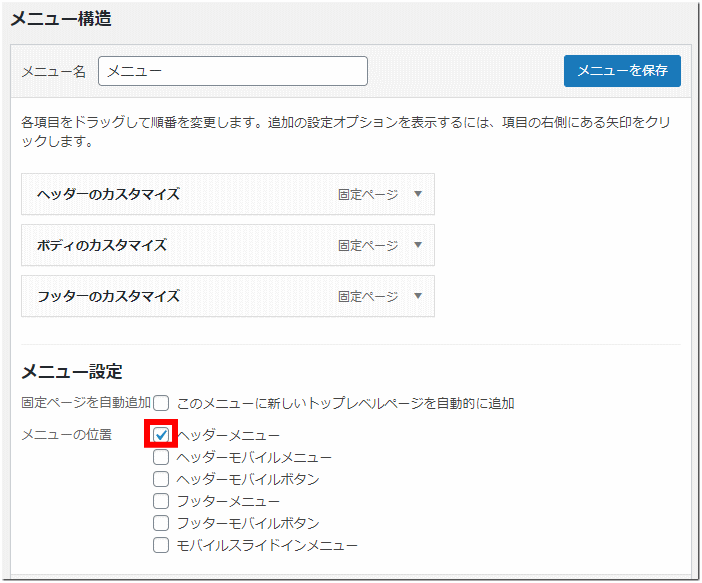
よければ、「メニュー設定」の「メニューの位置」で「ヘッダーメニュー」を選択し、「メニューを保存」をクリックします。
必要に応じてモバイルやフッターも選択します。

すると、赤枠の箇所にグローバルナビメニューが表示されます。

グローバルナビメニュー(ヘッダーメニュー)の色と幅の調整
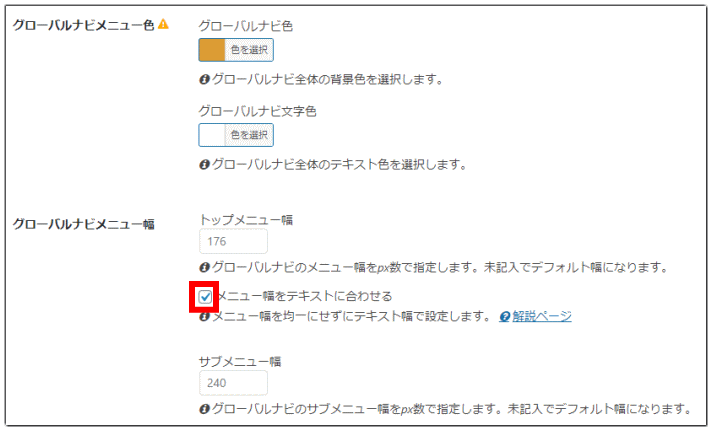
次に、グローバルナビ全体の背景色やグローバルナビの文字色、また、その幅を設定します。
ここでは、グローバルナビ全体の背景色を朱色にし、「メニューの幅をテキストに合わせる」にします。

そうするとヘッダー画面は以下のようになります。

それっぽくなってきました。
ヘッダーレイアウトの設定
ヘッダーレイアウトは、ヘッダーロゴやグローバルナビメニューの表示場所を指定します。
Cocoonには、8種類のヘッダーレイアウト表示場所が用意されています。
- センターロゴ(デフォルト)
- センターロゴ(トップメニュー)
- センターロゴ(スリムメニュー)
- センターロゴ(スリムトップメニュー)
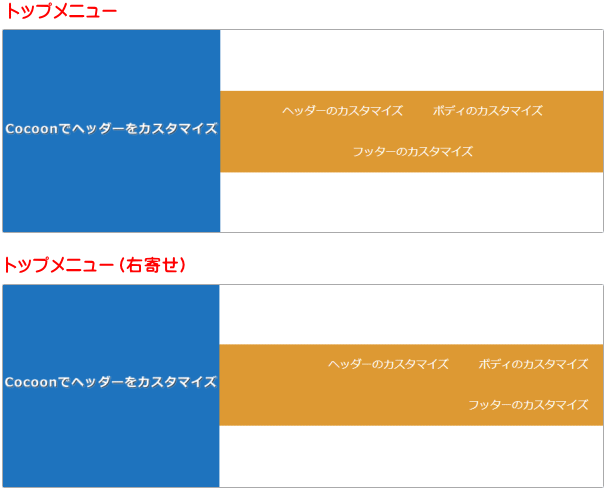
- トップメニュー
- トップメニュー(右寄せ)
- トップメニュー小
- トップメニュー小(右寄せ)
下図の通り、グローバルメニューは、
①のセンターロゴ(デフォルト)は、ヘッダーロゴの下に表示され、
②のセンターロゴ(トップメニュー)は、ヘッダーロゴの上に表示されます。

③と④のスリムは、それぞれ、①と②のメニュー部分がスリム(小さく)になります。
⑤のトップメニューは、ヘッダーロゴが左に表示され、メニューが右に表示されるレイアウトになり、⑥のトップメニュー(右寄せ)は、メニューが右寄せで表示されます。
⑦のトップメニュー小は、それぞれ、⑤と⑥のメニュー部分がスリム(小さく)になります。

いずれもプレビューで表示されますので、好みのレイアウトを選択します。
尚、ヘッダーレイアウトがスキン制御で設定できない場合は、スキンの設定項目を変更することで設定できるようになることがあります。
これで、Cocoonのヘッダーのカスタマイズの一通りの説明は終了です。
Cocoonでヘッダーをカスタマイズする手順のまとめ
以上、WordPressのテーマ「Cocoon」における
- ヘッダーの画像
- ヘッダーロゴ(文字または画像)
- キャッチフレーズの表示・非表示と配置位置
- グローバルナビメニュー(ヘッダーメニュー)
- ヘッダーレイアウト
について、カスタマイズする手順について解説してきました。
Cocoonは無料のWordPressテーマですが、ヘッダー部分一つだけをとってものこれだけ細かくカスタマイズすることができます。
設定を変える都度、正確に変化するプレビュー画面も便利です。
Cocoonは、SEO対策や高速表示にも力を入れており、無料版のWordPressテーマの中では、個人的にも最もおすすめできるテーマの一つです。
実際に当サイトでもブログにおすすめのWordPressテーマやSEOに強いWordPressテーマとしても無料版で紹介しています。
また、WordPressテーマ「Cocoon」の評判や口コミ、Cocoonをインストールする手順、CocoonのSEO対策やランキングページを作成する手順などは以下のページで詳しく解説しています。
必要に応じて参考にして頂ければと思います。