当サイトでは、WordPressテーマ「THE THOR」を使用しています。
THE THORは、機能が多いだけに設定項目が多いのが特徴です。
THE THORの前身とも言える無料版のライオンブログを使いこなしていた人であれば設定の仕方も馴染みがあり、少しは当たりがつくと思うのですが、THE THORをはじめて使う人やテーマの使い方にあまり慣れていない人は最初は難解に感じる人も多いのではないかと思います。
そこで、ここでは、初心者や慣れていない人の作業効率が上がるようにと、このサイト風にするためにどこをどう設定したかを簡単に解説したいと思います。
何となく感覚を掴んで頂いて作業効率を上げて頂ければ幸いです。
とはいえ、設定項目は結構な量です。
ここでは、トップページで見える部分、特にヘッダーやグローバルメニュー、中央エリア、フッターエリアのカスタマイズ設定などを中心に解説します。
THE THORのトップページのカスタマイズ設定
THE THORの場合、設定する項目の殆どは、WordPress管理画面の「外観」-「カスタマイズ」にあります。
以降は「カスタマイズ」内にあるメニューを前提に解説していきます。

トップページのヘッダーの設定
まずは、トップページのヘッダーからです。
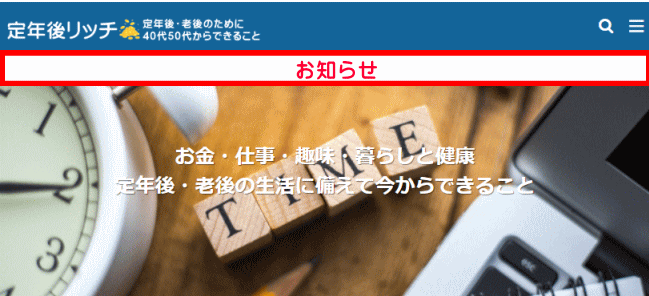
ヘッダー部分とは、このサイトのトップページでは下図の赤枠の部分です。
ヘッダー部分には、サイトのタイトルやグローバルメニュー、検索ボタン、メニューパネルなどを表示させることができます。

ヘッダー設定
ヘッダー設定ではこのサイト全体のタイトルを設定することができます。
この部分は、トップページだけでなく全てのページで共通です。
このサイト全体のタイトルは、
- 背景色と文字の組み合わせ、または、
- 背景色とサイトロゴ画像の組み合わせ
のどちらかで設定できます。
サイトロゴ画像を設定するとそちらが優先して表示され、サイトロゴ画像が設定されていなければWordPress管理画面の設定(一般設定)のサイトタイトルが表示されます。
まずは、ヘッダーの部分を文字にするか、サイトロゴ画像にするか決めます。
文字を設定する場合は、WordPress管理画面の設定(一般設定)のサイトタイトルが表示されますので表示させる文字を設定する必要はありません。「共通エリア設定」-「ヘッダーエリア設定」の「ヘッダー設定」で文字のカラーと背景色を設定すればOKです。
サイトロゴ画像を設定する場合は、「基本設定」-「サイトロゴ設定」の「ロゴ画像の設定」で画像をアップロードさせる必要があります。背景色は、「共通エリア設定」-「ヘッダーエリア設定」の「ヘッダー設定」で設定します。
このサイト(上図)の例では、ヘッダーにサイトロゴ画像を設定しています。
サイトロゴ画像の設定の仕方は下で詳しく解説していますので必要に応じて参考にして下さい。
サイドエリアのタイトル部分の色合いもあわせる
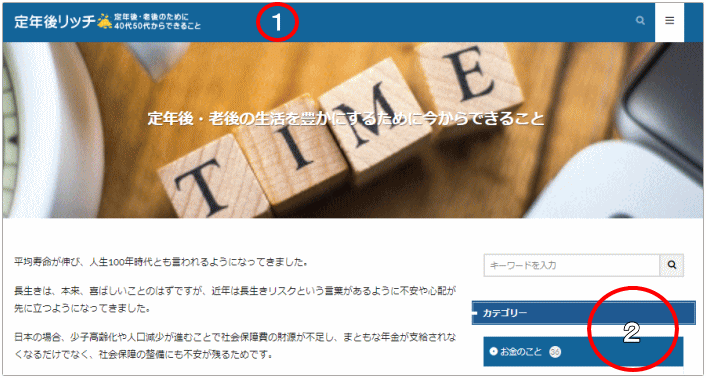
ヘッダーエリアの背景色を変更した場合、このままでは、ヘッダーエリアの背景色①とサイドエリアのタイトル部分の背景色②との均衡が取れていません。

勿論、そういうデザインでもOKですが、ホームページ全体の配色のバランスを合せるために、ここではサイドエリアの各ウィジェット部分のタイトル部分の色も変更します。
サイドエリアのウィジェット部分(カテゴリーやタグ)のタイトル部分の色の変更は、「共通エリア設定」-「サイドカラムエリア設定」の「ウィジェット見出しの色を指定」で設定します。
また、その他、カテゴリーの見出しの部分などの色の変更は、「基本設定」の「基本スタイル設定」で「テーマカラーを指定」の部分を変更します。「投稿内テキストリンク色」の指定も「全体の背景色」の指定もここで行います。
グローバルメニューを表示する設定
グローバルメニューとは、ヘッダーの赤枠に表示されるメニューです。
このサイトでは、表示させていませんが、ヘッダー部分にグローバルメニューを表示するように設定することができます。

グローバルメニューを表示する場合も、
「共通エリア設定」-「ヘッダーエリア設定」で行います。
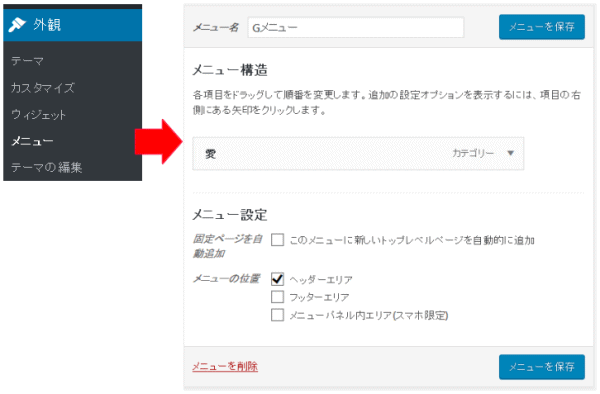
とはいえ、デフォルトで表示するようになっていますので、実際にグローバルメニューを表示したい場合は、WordPress管理画面の「外観」-「メニュー」でメニューを作成し、「メニューの位置」で「ヘッダーエリア」にチェックを入れます。

同様にフッター部分にグローバルメニューを表示したい場合は、フッターエリアの箇所にチェックを入れます。
THE THORのカスタマイズ画面の「共通エリア設定」の「ヘッダーエリア設定」では、PCやスマホで表示させる、させないをコントロールするために使います。
メニューパネルを表示する設定
メニューパネルとは、画面右上にある三本線のところをクリックすると表示されるメニューのことです。ハンバーガーメニューとも呼ばれています。

こちらは、別のページで解説していますのでそちらを参照して下さい。
流れるお知らせの設定
トップページだけではなく全てのページのヘッダーエリアのすぐ下に「流れるお知らせの文字」を表示することができます。

流れるお知らせの表示は、
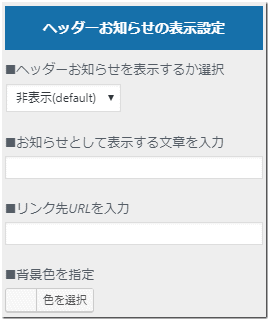
「共通エリア設定」-「ヘッダーボトムエリア設定(検索窓・お知らせ)」の「ヘッダーお知らせの表示設定」を使います。

流れるお知らせを表示させるかどうかを選択し、表示させる場合は、お知らせとして表示する文章と必要に応じて、リンク先URLを記入します。
トップページのメインビジュアルの設定
トップページのヘッダーの下に画像がありますが、これがメインビジュアルです。

メインビジュアルは、
「TOPページ設定」の「メインビジュアル設定」で設定します。
メインビジュアルを表示させる場合は、
「メインビジュアルを表示するか選択」で「表示」にし、
「メインビジュアルの表示モード設定」で「静止画(default)」を選択、
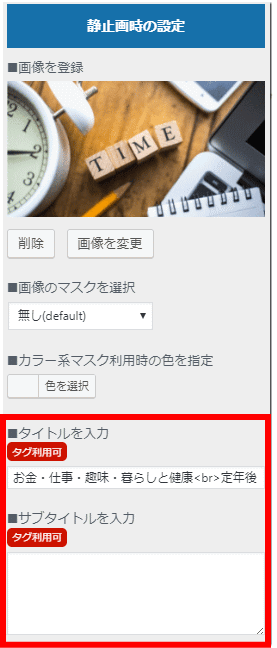
「静止画時の設定」で画像を貼りつけます。
ここでは、好みに応じてスライドショーも表示設定可能です。
メインビジュアルのサイズの調整
画像の表示サイズは、PC、スマホ別に設定できます。
ちなみに当サイトでは、
- スマホ時の表示サイズを「170」に設定し、
- PCでの表示サイズを「300」に設定しています。
見かけ上、PCでは画像を表示せず、スマホでは画像を表示するといったことも可能で、この場合はスマホ時の表示サイズを「170」に、PCでの表示サイズを「1」にすることで対応できます。
※逆に、PCで表示してスマホでは非表示にする場合は、メインビジュアルの表示選択で「スマホは非表示にする」にチェックすることで対応できますが、この場合は、下で設定する「メインビジュアル下のお知らせ部分」もスマホでは表示されなくなります。
スマホでメインビジュアルは表示せずにメインビジュアル下お知らせを表示させたい場合などは表示サイズで調整が可能です。
メインビジュアルでタイトル・サブタイトルを表示
また、メインビジュアルでは、タイトルやサブタイトルを表示することもできますが、そのタイトルやサブタイトルも必要に応じてここで設定します。

メインビジュアル下のお知らせの設定
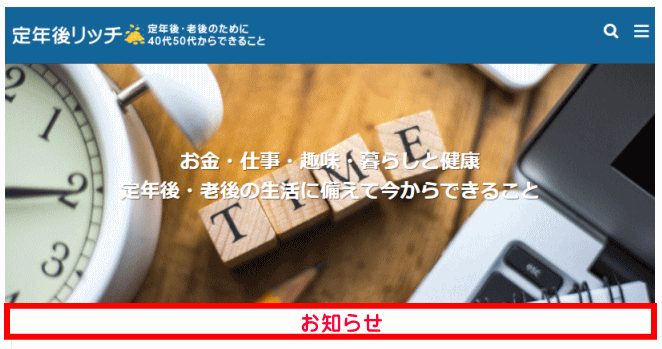
トップページのメインビジュアルの下に「お知らせ」を表示させることができます。

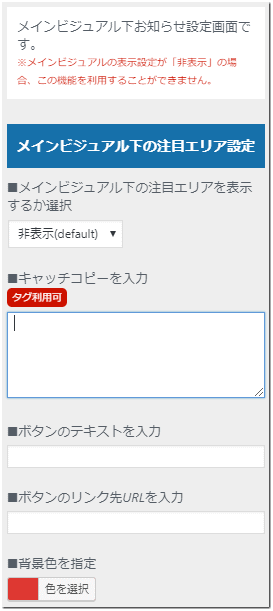
メインビジュアルの下にお知らせを表示させたい場合は、
「TOPページ設定」-「メインビジュアル下お知らせ設定」の「メインビジュアル下の注目エリア設定」で、
「メインビジュアル下の注目エリアを表示するか選択」で「表示」を選択し、
「キャッチコピーを入力」に「お知らせしたい文章」を入力します。
リンク先を表示したければ、
「ボタンのテキストを入力」に「リンク先の名称」を、
「ボタンのリンク先」に「リンク先のURL」を入力します。
尚、メインビジュアルの表示設定が「非表示」の時は、この機能は利用できません。

- 流れるお知らせはヘッダーの下、
- メインビジュアル下のお知らせはメインビジュアルの下
への表示です。
カルーセルスライダーを設定
カルーセルスライダーとは、トップページに画像を表示し、順次左にスライドさせる機能です。
よく画像が数秒ごとに左に流れて表示されるあれです。
メインビジュアルがスライドするスライドショーとは別で、その下に表示させている小さな画像を表示させスライドさせるものです。

当サイトでは表示させていませんが、必要に応じて、
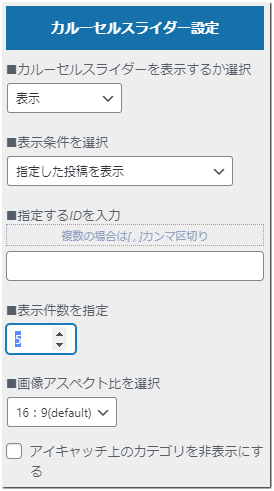
「TOPページ設定」-「カルーセルスライダー設定」の「カルーセルスライダー設定」で表示・非表示を選択することができます。

カルーセルスライダーを表示させる場合は、表示条件を選択し、「指定した投稿を表示」の場合は、「指定するIDを入力」で投稿IDを指定します。
「指定したカテゴリの投稿」という条件で表示させることも可能です。
投稿IDは、投稿一覧で確認することができます。

その他にも、トップページには、
- ピックアップ3記事設定
- 記事ランキング設定
- カテゴリ最新記事設定
などを表示させることが可能です。当サイトではこれらは表示させていません。
トップページの中央エリアの設定
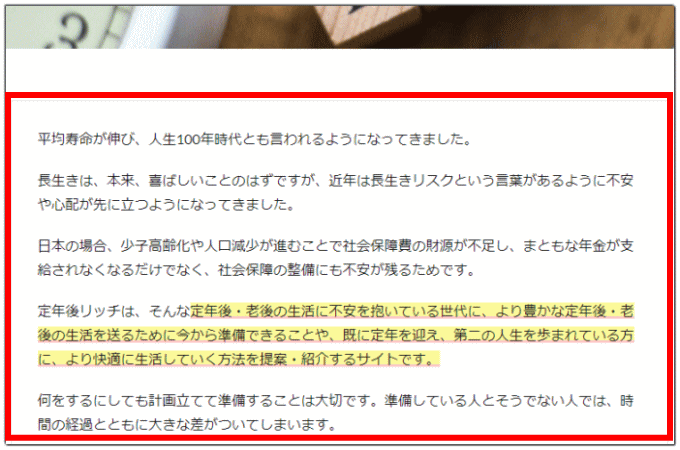
次にトップページの中央部分(下図の赤枠の部分)です。

トップページのこの部分は、予め、
- 固定ページを表示するか
- 最新の投稿を表示するか
の設定がありますが、上図の例では「固定ページ」を設定しています。
どちらを表示するかは、WordPress管理画面の「設定」-「表示設定」で指定することもできますが、「カスタマイズ」の「ホームページ設定」でも指定できます。
トップページに最近の投稿を表示する場合
下の図は、このサイトを立ち上げた当初、トップページの設定を「最近の投稿」にして記事を横に2列並ばせた表示にしているときの画像です。

こういった表示にしたい場合は、
「アーカイブページ設定」-「コントローラー設定」の「レイアウト切り替えボタンの設定」-「レイアウト切替ボタンの初期checkedを選択」で「カードレイアウト」を選択し、
カードのコントラストを浮き上がらせるために、
「アーカイブページ設定」-「記事一覧リスト設定」の「記事一覧リスト設定」-「記事一覧リストのフレームを選択」で「シャドウフレーム」を選択します。
トップページに固定ページを表示する場合
トップページに固定ページを表示する場合は、表示したい内容を固定ページとして作成。
その後、WordPress管理画面の「設定」-「表示設定」で「固定ページ」を選択して表示させるホームページを指定します。
トップページのフッターの設定
最後にフッターです。
フッターもヘッダー同様、トップページだけでなく全てのページで共通の設定です。
デフォルトでは、THE・THOR製作者のFITさんへのリンクが表示されていますが、これを非表示にするためには、「共通エリア設定」-「フッターエリア設定」の「コピーライト設定」で、コピーライト下のリンクを非表示にします。
SEO対策としてもFITさんへのリンクは非表示にしておいた方が良いでしょう。
フッターメニューの設定
フッターのメニューは、
「外観」-「メニュー」で作成し、「フッターエリア」にチェックを入れることで表示されます。

固定フッターエリアの設定
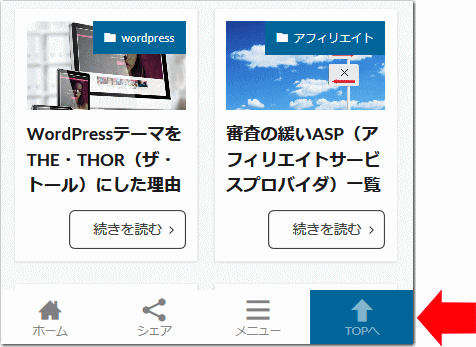
スマホでは、固定フッターエリアを表示させることができます。

この設定は、「共通エリア設定」-「固定フッターエリア設定(スマホ専用)」で行います。
「スマホ用固定フッター表示するか選択」で「表示」を選択し、ここに表示するボタンの項目を選択または排除します。
まとめ
以上、WordPressテーマTHE THORのトップページ周りの設定を解説してみました。
これらの設定で、見かけ上は、当サイトの80%ほどの設定ができていると思います。
他にもトップページの上部・下部に表示したい項目があれば、「外観」-「ウィジェット」の「トップページ上部エリア」「トップページ下部エリア」を使って表示させることができます。
言うなればたったこれだけで、とりあえず、このようなサイトが出来上がる訳です。
このサイトでは、その他の設定・カスタマイズについても以下でまとめていますので、必要に応じて参考にして頂ければと思います。
