当サイトでは、WordPressテーマにTHE THOR(ザ・トール)を使用しています。
THE THORを使用していると、特定の箇所の文字のサイズを調整したいと思っている人も少なくないはず。
ここでは、THE THORで施しているカスタマイズのうち、THE THORにおける文字の大きさを修正するカスタマイズについて解説しています。
文字のザイズを修正するカスタマイズ
WordPressテーマの中には、文字サイズを細かくカスタマイズできるものもありますが、THE THORでは細かく設定することはできません。
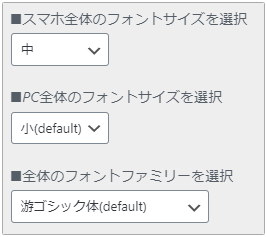
個別のページでは、フォントサイズを変更して文字サイズを変えることができますが、サイト全体のフォントは、カスタマイズ画面の「基本設定」-「基本スタイル設定」から、スマホ・PC別に大・中・小といった簡単な設定ができるのみです。

従って、フォントサイズを細かく設定したい場合は、CSSで変更する必要があります。
メインビジュアルのタイトルの文字サイズを変更
THE THORを標準のまま使用していると、PCやスマホにおいて文字の大きさでバランス的に気になる箇所が何箇所かあります。
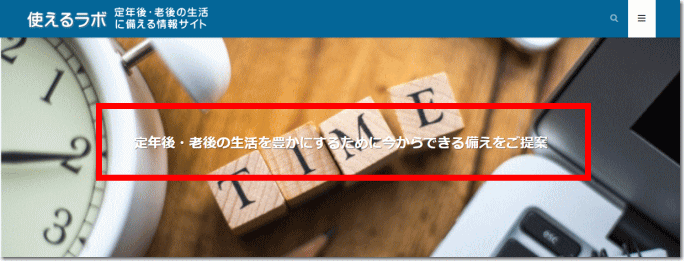
その一つがTOPページのメインビジュアルに添えるタイトルの文字(下図赤枠の部分)です。
デフォルトのままだと文字数との絡みで大きく感じましたので少し小さくしました。

メインビジュアルのタイトルの文字の大きさは、THE THOR CHILD(子テーマ)の、style-user.cssに以下のコードを追加することで指定が可能です。
| h2.heading.heading-slider { font-size: 1.5rem; } @media only screen and (min-width: 768px){ h2.heading.heading-slider { font-size: 2.5rem; }} |
PCとモバイルで大きさを変えたかったので、サイトの表示幅が768pxより小さくない間は、フォントサイズ2.5remで表示させ、そうでなければ(小さければ)1.5remで表示させています。
記事一覧の文字サイズを変更
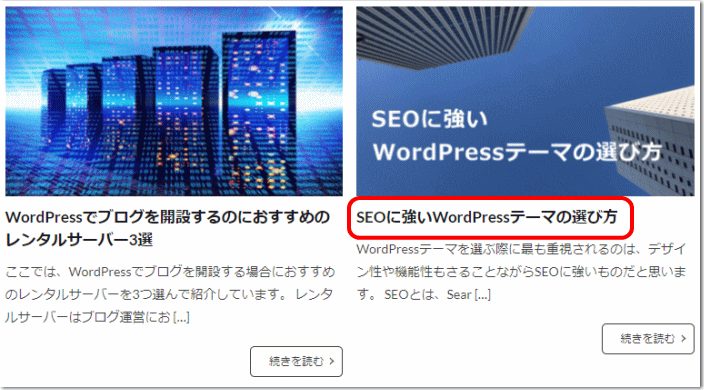
同じく、カテゴリーやタグのページで表示される記事一覧のタイトルの文字サイズにも少し違和感を感じます。

特にスマホで見た時には文字が大きく感じます。
記事一覧の文字サイズは、以下のコードで変更できます。
| h2.heading.heading-secondary { font-size: 1.4rem; } @media only screen and (min-width: 768px){ h2.heading.heading-secondary { font-size: 1.7rem; }} |
このやり方で、記事の見出しの文字のサイズなども好みのサイズに変更することが可能です。
文字の大きさが変更されない場合はキャッシュのクリアなどを行ってみてください。
子テーマを使いますので、テーマがバージョンアップしても有効です。バージョンアップの都度、修正する必要もありません。
必要に応じて使います。
また、THE THORにおいては、他にもカスタマイズしている点があります。興味のある方は下記ページを参照して下さい。
